PHP开发简单图书后台管理系统新书添加功能
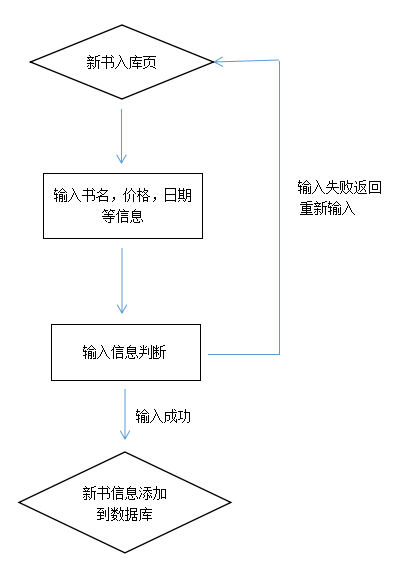
本节来实现图书后台管理系统新书添加功能
基本思路是在<form>表单中添加数据
点击提交按键后将添加的数据通过SQL语句INSERT INTO增加到数据库中

使用给提交按键一个value值insert。
<td align="right" class="td_bg"> <input type="hidden" name="action" value="insert"> <input type="submit" name="button" id="button" value="提交" /> </td>
使用$_POST方式获取值。使用SQL语句INSERT INTO将新书的信息增加到数据库中。
<?php
if($_POST['action']=="insert"){
$SQL = "INSERT INTO yx_books (name,price,uploadtime,type,total,leave_number)
values('".$_POST['name']."','".$_POST['price']."','".$_POST['uptime']."','".$_POST['type']."','".$_POST['total']."','".$_POST['total']."')";
$arr=mysqli_query($link,$sql);
if ($arr){
echo "<script language=javascript>alert('添加成功!');window.location='add.php'</script>";
}
else{
echo "<script>alert('添加失败');history.go(-1);</script>";
}
}
?>当然我们要给<from>表单一个onSubmit点击事件:
<form id="myform" name="myform" method="post" action="" onsubmit="return myform_Validator(this)">
通过onSubmit点击事件用<javascript>判断增加书籍信息时不能让每项添加的信息为空。
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>














