HTML文本格式化
格式化文本(formattedtext,styledtext,richtext),是与纯文本(plaintext)相对,具有风格、排版等信息,如颜色、式样(黑体、斜体等)、字体尺寸、特性(如超链接)等。

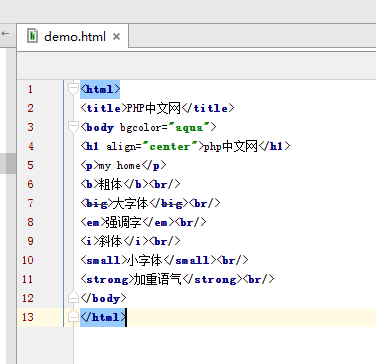
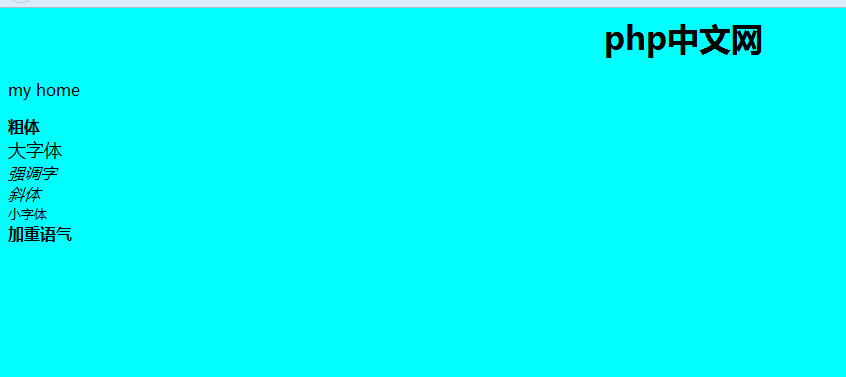
这里我们来一个大汇总,接着刚刚我们的HTML文件(作为默认的比较):


从图片我们就可以直观的看出字体的区别。
大家是不是觉得每写完一句要想换行每次都要加一个换行标签< br/>比较麻烦,下面我们就来介绍一下预格式文本(所谓预格式文本就是指代码叶和网页展示是一样的格式,不用额外添加换行符标签就能换行)
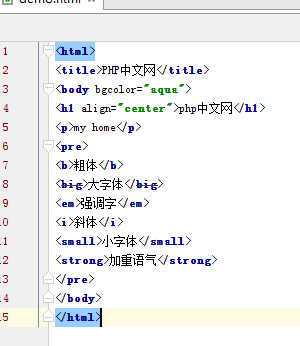
< pre>....< /pre>标签的使用
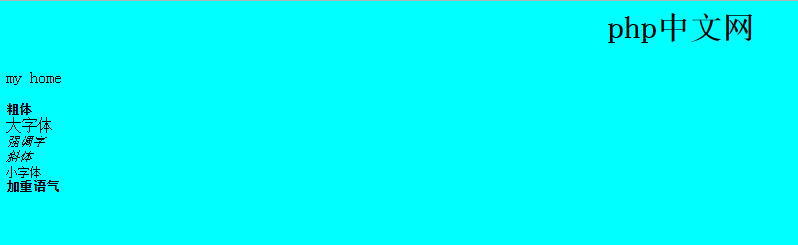
我们就在刚才的文件修改,把后面的换行符都删掉,将其内容丢到< pre>标签中,就可以得到与之前差不多的格式(但是看起来还是有区别的)。


这个标签适用于代码的粘贴,你想过没有,要是没有这个标签,要想控制网页中显示的代码格式,是一件多么难的事。















