jQuery 插入after 与 before
节点与节点之前有各种关系,除了父子,祖辈关系,还可以是兄弟关系。之前我们在处理节点插入的时候,接触到了内部插入的几个方法,这节我们开始讲外部插入的处理,也就是兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配I的元素前后插入内容
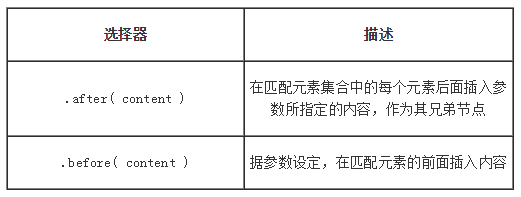
选择器的描述:

before与after都是用来对相对选中元素外部增加相邻的兄弟节点
2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
2个方法都支持多个参数传递after(div1,div2,....) 可以参考右边案例代码
注:
after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插
下面我们写一个实例,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<input id="bt1" type="button" value="after">
<input id="bt2" type="button" value="before"><br>
<div>php 中文网</div>
<script>
$("#bt1").click(function(){
$('div').after('欢迎来到php中文网<br>');
})
$("#bt2").click(function(){
$('div').before('php.cn</br>');
})
</script>
</body>
</html>小伙伴们看上面代码,我做了俩个按钮,点击after按钮是,我们的文本会添加在div 的后面,点击before文本添加在前面,大家可以试试















