PHP - AJAX 与 MySQL
PHP - AJAX 与 MySQL
AJAX 可用来与数据库进行交互式通信。
AJAX 数据库实例
下面的实例将演示网页如何通过 AJAX 从数据库读取信息:
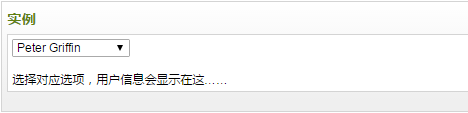
实例

实例解释 - MySQL 数据库
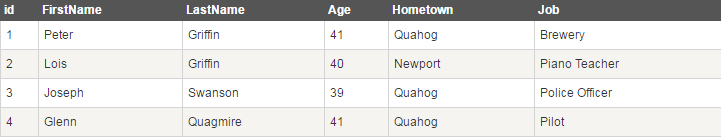
在上面的实例中,我们使用的数据库表如下所示:

实例解释 - HTML 页面
当用户在上面的下拉列表中选择某位用户时,会执行名为 "showUser()" 的函数。该函数由 "onchange" 事件触发:
Person info will be listed here.
showUser() 函数会执行以下步骤:
· 检查是否有用户被选择
· 创建 XMLHttpRequest 对象
· 创建在服务器响应就绪时执行的函数
· 向服务器上的文件发送请求
· 请注意添加到 URL 末端的参数(q)(包含下拉列表的内容)
PHP 文件
上面这段通过 JavaScript 调用的服务器页面是名为 "getuser.php" 的 PHP 文件。
"getuser.php" 中的源代码会运行一次针对 MySQL 数据库的查询,然后在 HTML 表格中返回结果:
"; while($row = mysqli_fetch_array($result)) { echo " Firstname Lastname AgeHometown Job "; echo " "; } echo ""; mysqli_close($con); ?>" . $row['FirstName'] . " "; echo "" . $row['LastName'] . " "; echo "" . $row['Age'] . " "; echo "" . $row['Hometown'] . " "; echo "" . $row['Job'] . " "; echo "
解释:当查询从 JavaScript 发送到 PHP 文件时,将发生:
1. PHP 打开一个到 MySQL 数据库的连接
2. 找到选中的用户
创建 HTML 表格,填充数据,并发送回 "txtHint" 占位符













