jQuery属性过滤器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:

Hello
ID为test的DIV足球 排球 篮球 其他
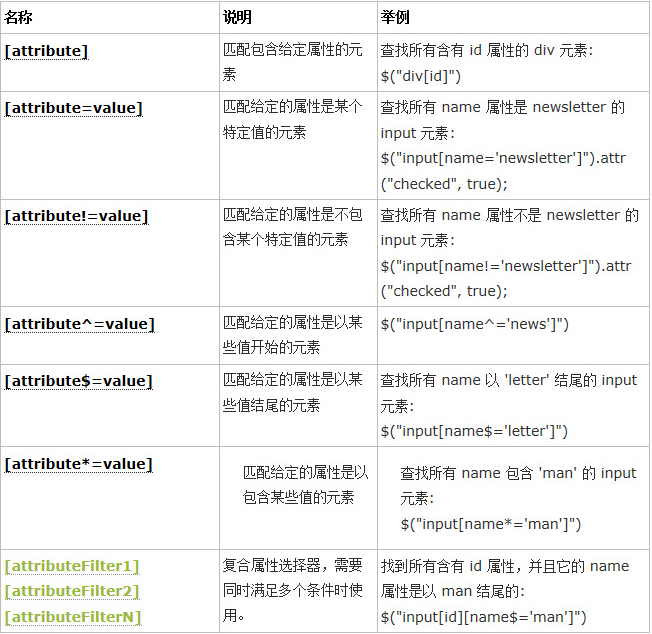
1. [attribute]用法
定义:匹配包含给定属性的元素
代码如下:
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素
2. [attribute=value]用法
定义:匹配给定的属性是某个特定值的元素
代码如下:
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中
3. [attribute!=value]用法
定义:匹配给定的属性是不包含某个特定值的元素
代码如下:
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中 //此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value]) $("input:not(input[name='basketball'])").attr("checked",true);
4. [attribute^=value]用法
定义:匹配给定的属性是以某些值开始的元素
代码如下:
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素
5. [attribute$=value]用法
定义:匹配给定的属性是以某些值结尾的元素
代码如下:
$("input[name$='ball']").attr("checked",true); //查找所有 name 以 'ball' 结尾的 input 元素
6. [attribute*=value]用法
定义:匹配给定的属性是以包含某些值的元素
代码如下:
$("input[name*='sket']").attr("checked",true); //查找所有 name 包含 'sket' 的 input 元素
7. [selector1][selector2][selectorN]用法
定义:复合属性选择器,需要同时满足多个条件时使用
代码如下:
$("input[id][name$='ball']").attr("checked",true); //找到所有含有 id属性,并且它的 name属性是以 ball结尾的













