AJAX 简介
AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX 是什么?
AJAX = Asynchronous JavaScript and XML.
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
什么是异步请求?
用户请求页面,页面加载完成,用户操作页面,需要向服务器请求新的数据,由于两个请求并不是同步发生的(后一个请求是用户操作后才触发的),因此我们称之为异步请求
常见的ajax应用:内容滚动到底后自动加载新内容、输入用户名后自动去服务器验证是否被占用、无刷新的分页……
ajax的优点和缺点
优点:
• 用户体验更好,页面不需要提交或者是刷新,内容自动更新
• 减少网络数据流量,由于页面布局样式不同重新加载,ajax只需要从服务器上获取少量的数据即可,速度更快
缺点:
• 页面不跳转,导致用户无法点击后退访问之前的内容
• ajax需要执行JavaScript才能加载,导致搜索引擎失效
• 滥用ajax会导致页面过于臃肿,明明几个页面跳转就能实现的效果,结果全部都堆到一个页面中
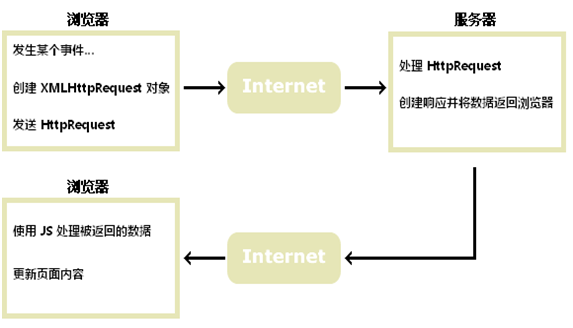
AJAX 如何工作

AJAX 基于因特网标准
AJAX 基于因特网标准,并使用以下技术组合:
· XMLHttpRequest 对象(与服务器异步交互数据)
· JavaScript/DOM(显示/取回信息)
· CSS(设置数据的样式)
· XML(常用作数据传输的格式)
AJAX 应用程序与浏览器和平台无关的!
谷歌搜索建议(Google Suggest)
随着谷歌搜索建议功能在 2005 的发布,AJAX 开始流行起来。
谷歌搜索建议(Google Suggest) 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框中键入内容时,JavaScript 会把字符发送到服务器,服务器则会返回建议列表。
今天就开始使用 AJAX
在我们的 PHP 教程中,我们将演示 AJAX 如何在不重载整个页面的情况下对网页的某些部分进行更新。服务器脚本我们将采用 PHP 来编写。
如果您想要学习更多关于 AJAX 的知识,请访问我们的 AJAX 教程。













