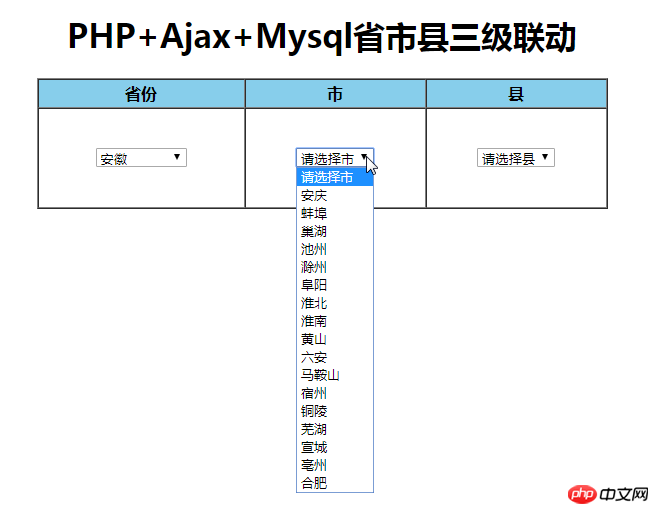
点击省份展示出对应的市
新增jquery代码:
$("#provinces").change(function() {
$.ajax({
type: "get",
url: "region_action.php", // type =2表示查询市
data: {"parent_id": $(this).val(), "type": "2"},
dataType: "json",
success: function(data) {
$("#citys").html("<option value=''>请选择市</option>");
$.each(data, function(i, item) {
$("#citys").append("<option value='" + item.region_id + "'>" + item.region_name + "</option>");
});
}
});
});each()进行json转对象的遍历.
效果展示: