添加购物车与购买商品功能
1,引入jquery文件
2,添加到购物车功能
在a标签添加点击事件
buynow()">立刻购买 addshoppingcart()">加入购物车
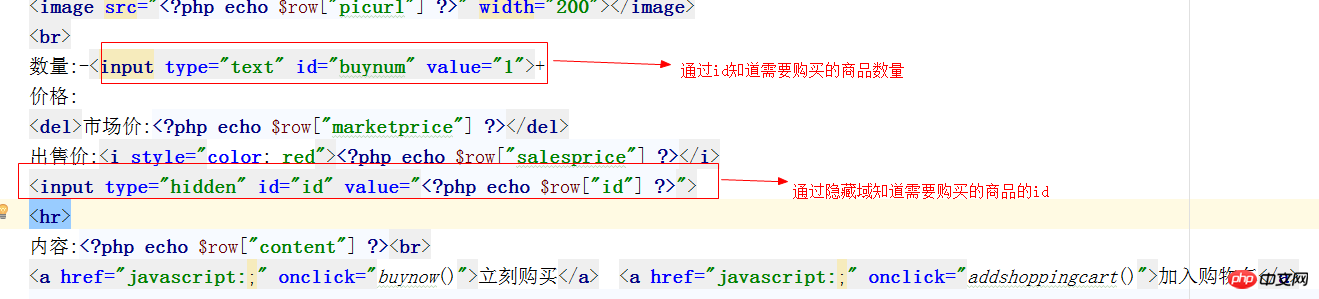
加入购物车无非需要知道商品的两个属性一个是商品ID,一个是购买数量

3,添加购物的ajax实现方法
4,基于cookie的购物车添加实现
新建shoppingcart.php文件
代码如下:
alert($buynum+$id)"; if(!empty($_COOKIE["shoppingcart"])) $shoppingcart=unserialize($_COOKIE["shoppingcart"]); else $shoppingcart=array(); if(isset($id) && isset($buynum)){ $id=intval($id); $buynum=intval($buynum); $shoppingcart[]=array($id,$buynum); } setcookie('shoppingcart',serialize($shoppingcart));//商品属性进行序列化保存到cookie中 return"true"; }
5,购物车的购买实现
点击购买的时候需要先添加到购物车一次再跳转到购买页面,修改goodsshow.php代码如下:
//立即购买 function buynow(){ //先添加到购物车再进行跳转到购买页面 addshoppingcart("buy"); } //添加到购物车 function addshoppingcart(a){ $.ajax({ url:"shoppingcart.php?a=addshoppingcart", type:"post", data:{'buynum':$("#buynum").val(),'id':$("#id").val()}, dataType:"html", success:function (data) { if(a=="buy"){ location.href="shoppingcart.php?a=buynow"; }else{ if(data){ alert("添加购物车成功!"); } } } }) }
在shoppingcart.php里添加代码:













