留言分页设计
1,修改message.php代码:
"; result+='当前页:第'+page+'页/总共:'+totalpage+"页"; result+=""; $('#page').html(result); //单击下一页 page递增 实现翻页 $('#next').click(function(){ page++; if(page>=totalpage) { page=totalpage; } load(page); }) //单击上一页 page递减 实现翻页 $('#prev').click(function(){ page--; if(page<=1) { page=1; } load(page); }) } //获取内容 var str=""; $.ajax({ type:'get', url:'messageshowdb.php', data:{page:page,num:num}, dataType:'json', success: function(data,status) { str=""; $.each(data, function(key,value) { str+=""+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+""; $("#div1").html(str); }); } }) showpage(); }
2,新建totaldb.php文件
代码如下:
query($sql); $totalnum=$result->num_rows;//总记录数 $totalpage=ceil($totalnum/$num); echo $totalpage;
3,修改messageshowdb.php
query($sql); if($result->num_rows>0) { while ($row=$result->fetch_assoc()) { $arr[$row["id"]]["title"]=$row["title"];//$arr[1]["title"]=$row["title"] $arr[$row["id"]]["content"]=$row["content"];//$arr[1]["content"]=$arr["content"] } } echo json_encode($arr);
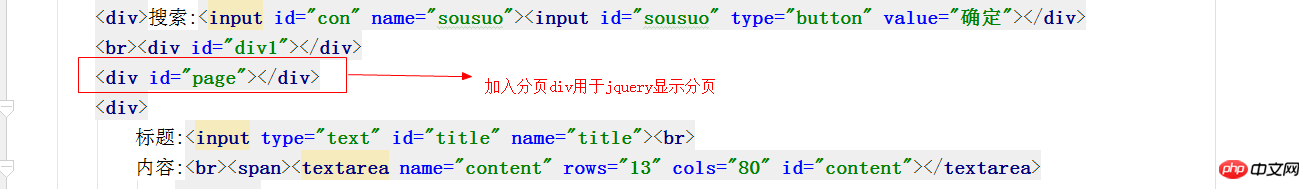
4,加入分页加载页面

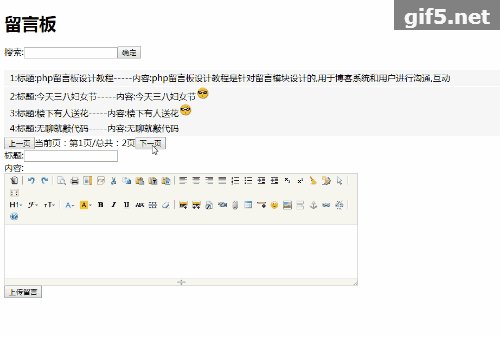
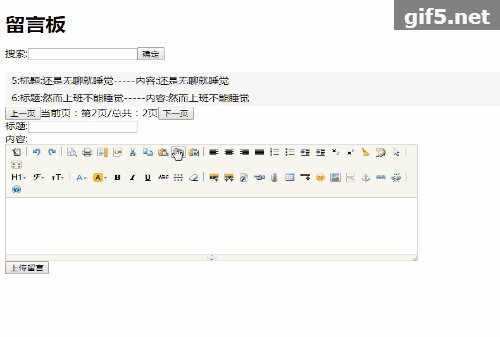
5,效果展示