新增商品分类
新增商品分类
CateController.class.php控制器
<?php
namespace Admin\Controller;
use Think\Controller;
class CateController extends CommonController
{
public function index(){
$this->display();
}
public function add(){
$cate=D('Cate');
if (IS_POST) {
if($cate->create()){
if ($cate->add()) {
$this->success('添加商品分类成功',U('Cate/add'));
}else{
$this->error('添加商品分类失败!');
}
}else{
$this->error($cate->getError());
}
return;
}
$cateres=$cate->select();
$this->assign('cateres',$cateres);
$this->display();
}
}CommonController继续继承公共控制器
$cateres=$cate->select();
$this->assign('cateres',$cateres);分配到模版分类。

CateModel.class.php
<?php
namespace Admin\Model;
use Think\Model;
class CateModel extends Model {
protected $_validate = array(
array('catename','require','管理员名称不得为空!',1),
);
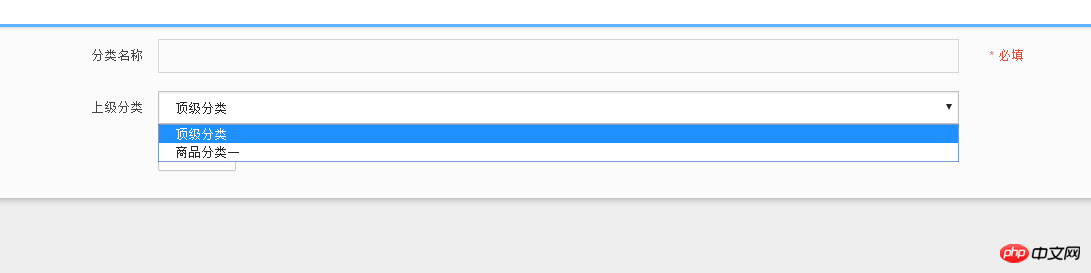
}添加分类尝试



不添加名称提交

验证生效