-
35992020-12-01
-
20452020-12-01
-
9922020-11-30
-
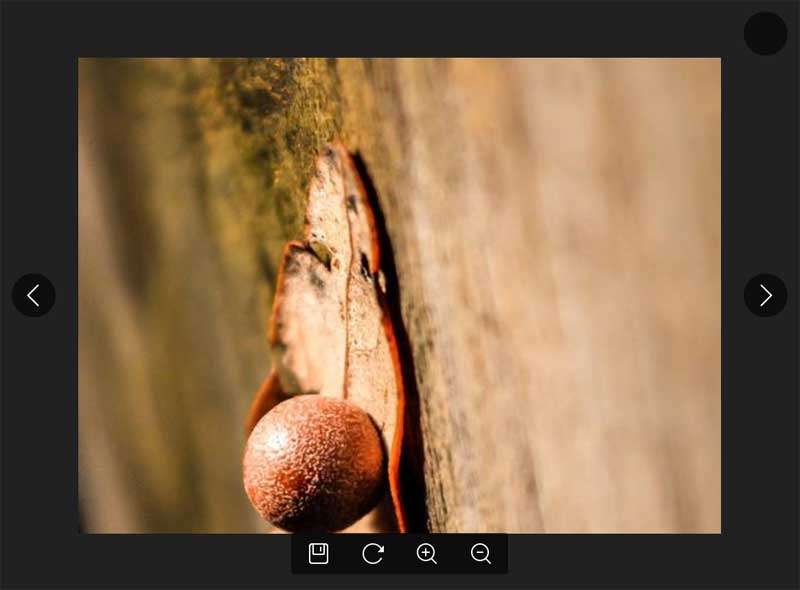
tab標籤圖片切換大圖預覽特效
使用原生js ES6實作的分類標籤tab切換顯示圖片預覽特效介面。動態設定圖片文字獲取,實現分類圖片tab切換特效。呼叫下面函數即可 new $isg_Img({data:資料, curType: 初始顯示分類, parasitifer: 定位符 });圖片特效2020-11-3012512020-11-30 -
12582020-11-30
-
6342020-11-27
-
6582020-11-26
-
36972020-11-26
-
86512020-11-26
-
21062020-11-25
-
19572020-11-25
-
10762020-11-24
-
12952020-11-24
-
js打字機文字動畫
文字特效2020-11-2414902020-11-24 -
11712020-11-23
-
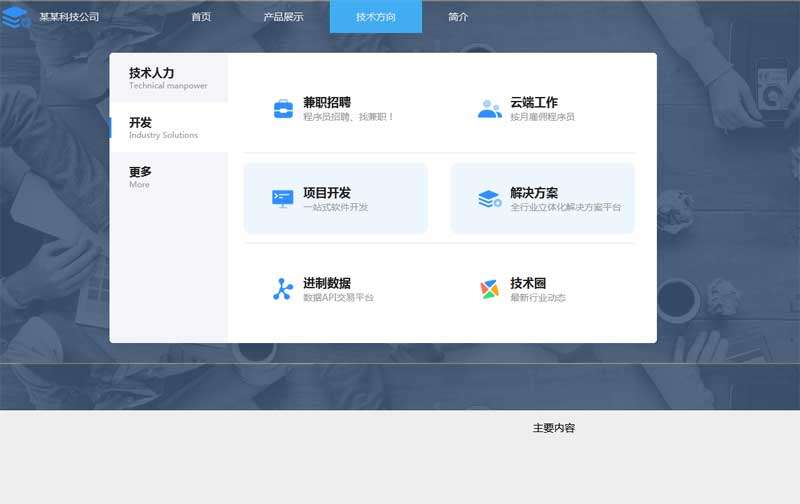
企業官網tab下拉選單特效
jQuery企業官網首頁,滑鼠經過tab顯示內容面板,人性化顯示隱藏面板。解決這個功能常有的bug,就是使用者離開tab到下面內容面板的時候,處理不好容易還沒到達下面內容面板,結果內容面板隱藏了。適合多種場景使用,具有普遍性功能。選單導航2020-11-2342302020-11-23 -
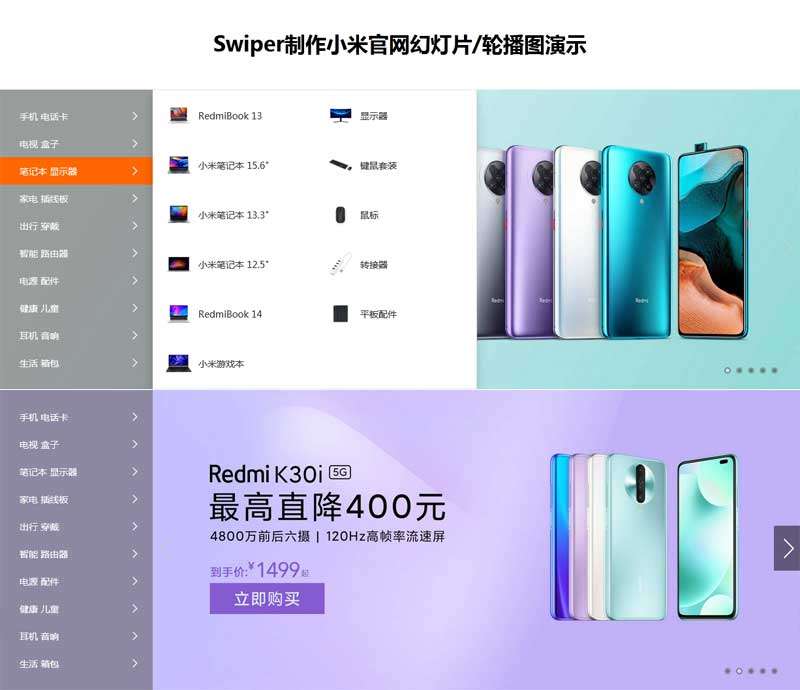
Swiper仿魅族官網大圖輪播投影片特效
使用jQuery Swiper 仿製的魅族官網大圖輪播和導覽列ui佈局。圖片輪播有個特點:有兩個主題,一個白色,一個灰色,切換圖片的時候會對應切換主題背景色,具有創意的網站產品介紹banner大圖切換實例。焦點幻燈2020-11-2321792020-11-23 -
6682020-11-20
-
製作簡單的響應式幻燈片
本站介紹了許多 jQuery 幻燈片插件,它們都很優秀,且功能強大,應用在中大型頁面上很合適。但如果你的頁面很簡單,只想要一個簡單純粹的幻燈片效果,這些外掛可能略顯臃腫。今天我們不用任何插件,寫一個簡單的響應式投影片。焦點幻燈2020-11-2013852020-11-20 -
響應式動畫效果部落格幻燈片
這是一款響應式動畫效果博客幻燈片,使用 Swiper 插件製作,包含縮圖、日期、標題、簡介、詳情鏈接等信息,幻燈片切換時,這些信息帶有淡入淡出等動畫效果。焦點幻燈2020-11-2019122020-11-20 -
8542020-11-19
-
37622020-11-19
-
Swiper製作網易智造大氣幻燈片
這是使用Swiper 插件製作的「網易智造」首頁寬幅大氣幻燈片效果,幻燈片共6 幅,響應式設計,切換方式位淡入淡出,滑鼠移入幻燈片區域顯示左右箭頭,移出隱藏箭頭,同時設定了自動播放、延遲載入圖片。焦點幻燈2020-11-1914822020-11-19 -
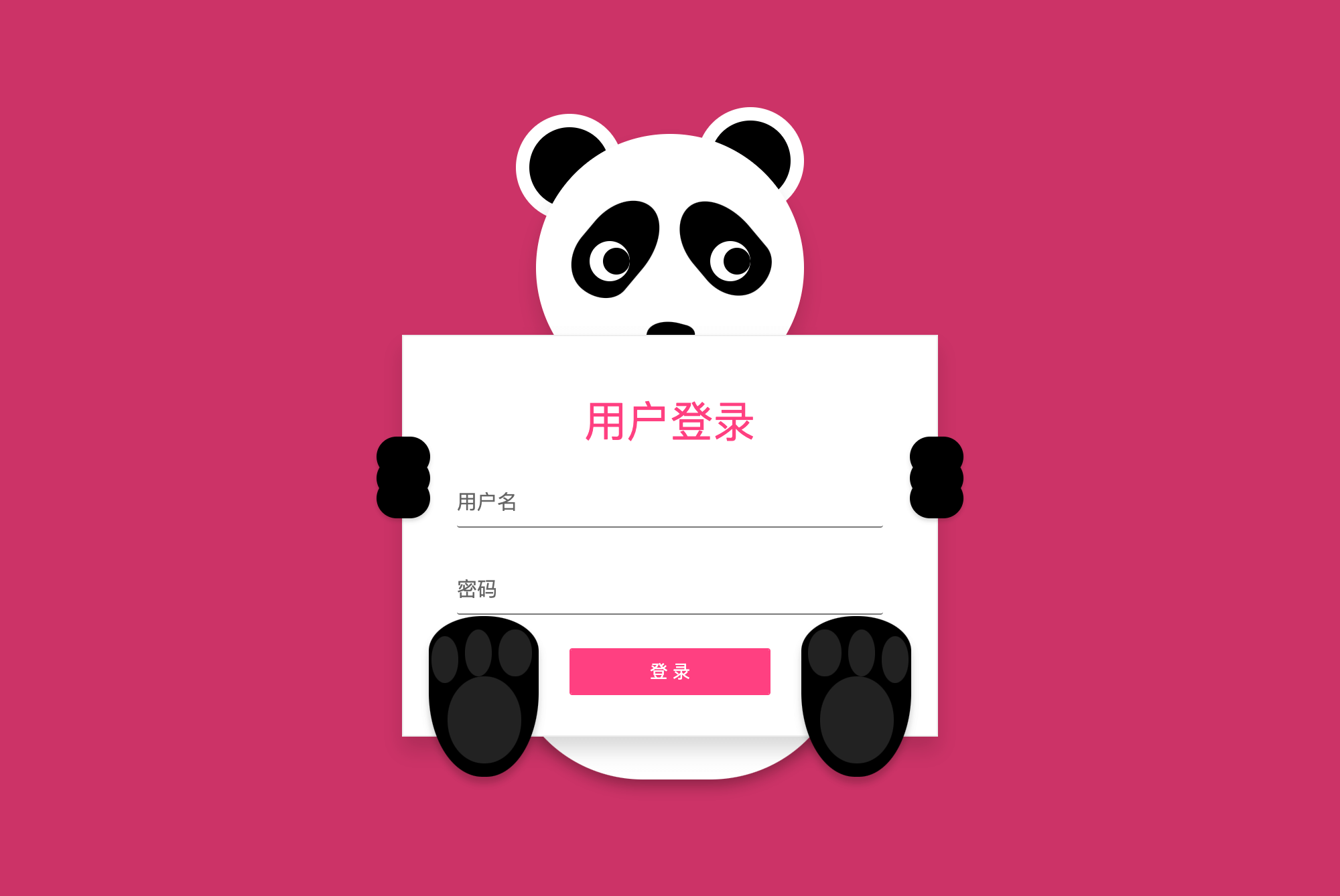
可愛的熊貓遮眼登入頁面
表單按鈕2020-11-1913572020-11-19