想用Angular的路由裡面監聽url變化來獲取不同的ejs模版,但是當url一變化express的路由也會作出反應,想問下該怎麼做才能在url變成/phone時不進入express的路由。
public/javascript/app.js
angular.module('ngApp',[])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/', {templateUrl: 'pages/index',controller: 'PhoneListCtrl'})
.when(('/phone', {templateUrl: 'pages/phone-detail',controller: 'PhoneDetCtrl'}))
.otherwise({redirectTo: '/'})
}])
routes/index.js
var express = reqsuire('express');
var router = express.Router();
router.get('/pages/phone-detail', function(req, res, next) {
res.render("phone-detail", {title: '艾希'});
})
module.exports = router;
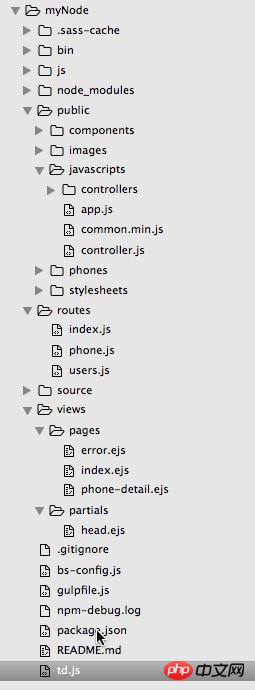
下面圖片是結構,模版都在view/pages下

兩個問題
1.angularjs和ejs怎麼想都感覺重複了,用angularjs的話就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,說起來不用兩個都用。
2.按說兩個都用,angularjs的route設置,加載的頁面是將子頁面異步加載到父頁面的
<ng-view>中的,而ejs是整個瀏覽器窗口的渲染,相當於跳頁面了,確實會有衝突。我暫時能想到的解決方法是,主頁面用ejs跳轉,子頁面採用ng-route進行非同步加載,但是缺點就是在ejs和angular的route設定中不能設定otherwise。