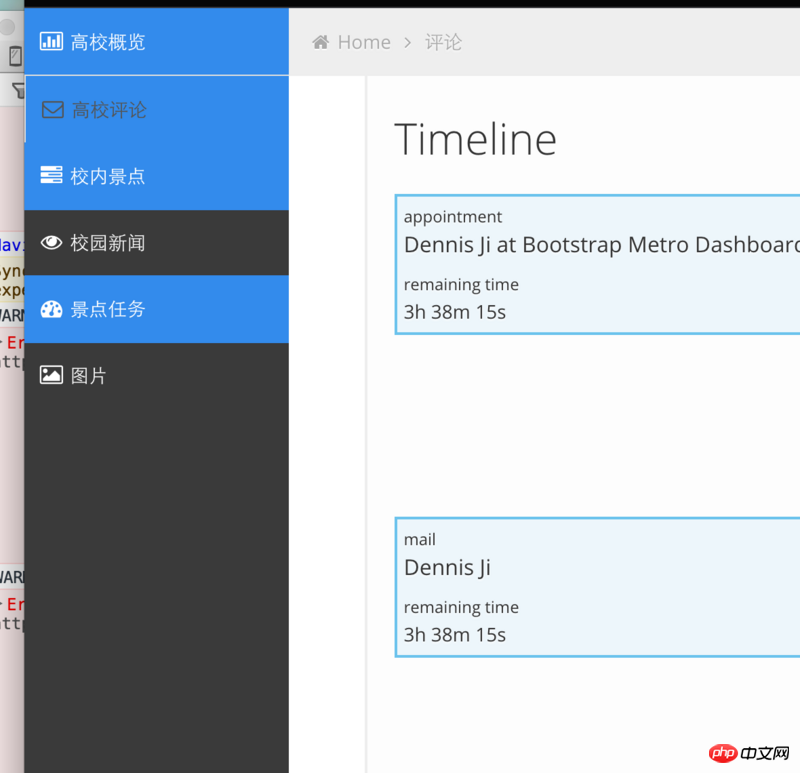
我的頁面上有一個Menu Bar:
<ul class="nav nav-tabs nav-stacked main-menu">
<li><a href="/templates/home.html#/"><i class="icon-bar-chart"></i><span class="hidden-tablet"> 高校概览</span></a></li>
<li><a href="/templates/home.html#/Comments"><i class="icon-envelope"></i><span class="hidden-tablet"> 高校评论</span></a></li>
<li><a href="/templates/home.html#/Views"><i class="icon-tasks"></i><span class="hidden-tablet"> 校内景点</span></a></li>
</ul>
作為我的頁面導航欄,其餘的部分使用ng-view來更新,現在遇到的問題是,我跳到其他頁面後,Menu Bar並不會刷新,所以看上去就選擇了很多標籤:

謝謝~
我們的做法是監聽 routeChangeSuccess 然後 更新 某個變數path的值
接著在menu那裡就判斷 ng-class="{active:path='xx'}"
http://stackoverflow.com/a/18562339
推薦使用
angular的一个比较好的插件ui-router对于你这种情况,只需要添加一个
ui-sref-active="yourCSSStyle"就可以了,簡單方便。可以參考:ui-router 以及 ui-sref-active