
如圖 ajax 取得的地理資訊
ng-modal綁定的資料並不能正確顯示。
目前自我判斷是$scope.city資料綁定發生在拉去options列表之前,請問如何啟動顯示?
UPDATE:補充一下問題 我的程式碼是這樣的
<select name="" id="province" ng-model="group.province.id" ng-change="getCity()">
<option value="">请选择</option>
<option value="{{pr.id}}" ng-repeat="pr in prs">{{pr.name}}</option>
</select>
<select name="" id="city" ng-model="group.city.id" ng-change="getDistrict()">
<option value="">请选择</option>
<option value="{{city.id}}" ng-repeat="city in citys">{{city.name}}</option>
</select>
<select name="" id="district" ng-model="group.district.id" ng-change="getCircle()">
<option value="">请选择</option>
<option value="{{district.id}}" ng-repeat="district in districts">{{district.name}}</option>
</select>
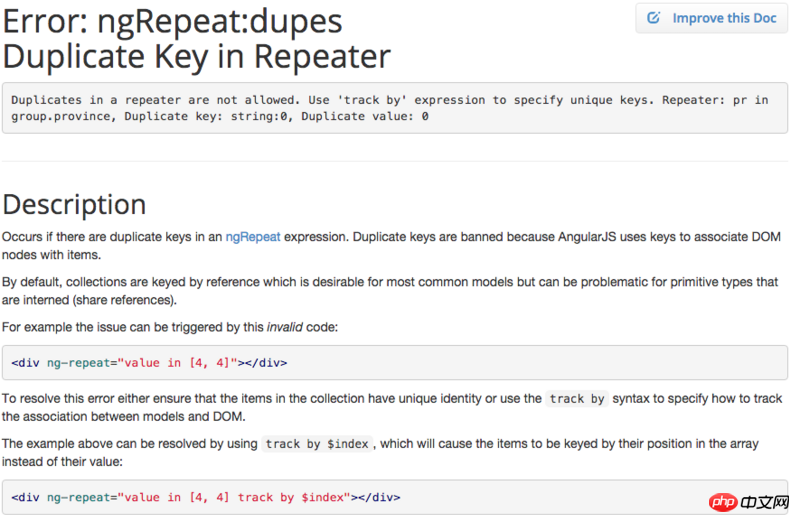
我試了用你的方法直接用options的repeat的對像作為ng-model的對象 好像行不通會報錯

你提供的資訊不夠具體,不過我猜是這個原因:
在controller:
view中:
必須用city的屬性來綁定model
1.在路由的
resolve上對你要使用的資料進行處理。2.在控制器上使用
$scope.$watch(expression)对你要显示的数据模型进行监测,当数据从远程拉取下来的时候,可以实时更新(不推荐这种方法,在控制器中使用$scope.$watch()是非常不好的)。補充一下問題 我的程式碼是這樣的
我試了用你的方法直接用options的repeat的對像作為ng-model的對象 好像行不通會報錯
@emj365