我從官方文件中了解到當給form指定name,則會將form加入scope中,利用form的name來取得form物件;同時也能根據控制項的name,從form物件中取得控制項物件。
如:
<form role="form" name="infoForm">
<input name="name" class="xxx" ng-model="xxx">
</form>
在controller
var form = $scope.infoForm;
//如果控件内容发生改变
if(form.name.$dirty) {
...
}
現在遇到的問題是:
有一系列控件是透過ng-repeat產生的,我嘗試過"name = xx{{$index}}"來指定不同的控件,
<form name="adminForm">
管理员名单
<p ng-repeat="manager in theEditingRobot.managers">
<p class="cx-inputer">
<input name="manager{{$index}}" type="email" placeholder="请输入邮箱"
ng-model="manager.val" ng-blur="checkManager($index)">
</p>
</p>
</p>
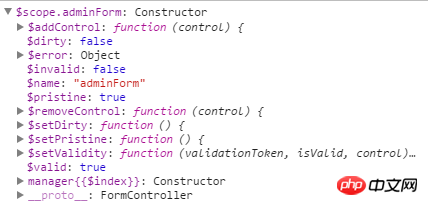
結果發現,雖然在html頁中可以看到ng-repeat產生的控制項name分別為xxx0,xxx1等,但是查看form物件屬性的時候發現,沒有xxx0,xxx1等屬性,而只有xxx{{$index} }屬性,且該屬性表示ng-repeat產生的最後一個input控制項。如圖,
html頁:

如圖所示,ng-repeat產生了2個input控制
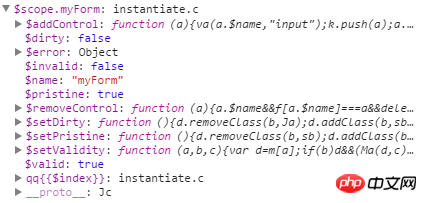
但是在controller中調試時發現,form中沒有manager0和manager1屬性,而只有manager{{$index}},該屬性表示manager1
推論是ng-repeat展開發生在form添加到scope行為後。那麼,如何才能透過form取得到所有的控制項物件呢?為什麼$scope.adminForm顯示的是Constructor而不是Object?
PS:我使用的是yeoman自動產生的框架
PPS: 也發現form顯示instantiate.c的情況,仍然出現上述問題
JSFiddle連結:https://jsfiddle.net/xwadh6kt/1/
<input name="xxx{{$index}}">注意,表單元素的 name 只能是字串,無法建構陣列或物件等資料類型,但是字串裡可以用雙大括弧解析變數。
剛好回答的時候我正在做一個類似的東西,動態生成的表單組使用
ngRepeat遍歷,給你看實際效果:這是對應的原始碼:
id 和 name 我都用了這種方式來取得唯一值。
原因是angularjs的版本問題,我使用1.4的版本就沒有出現上述問題,
詳見:http://stackoverflow.com/questions/24020503/angular-ng-repeat-with-ng-...