需求如下:
本人最近在做毕业设计,音乐app,现在遇到问题,想做一个自适应宽度的tableviewcell,里面有三个imageView,imageView的宽度根据屏幕大小自适应,实现imageView的三等分,即imageView宽度自适应,但是imageView的高度要跟宽度是一样高的,即宽高比为1:1。(注明:我的测试图片为宽高比为2:1)。
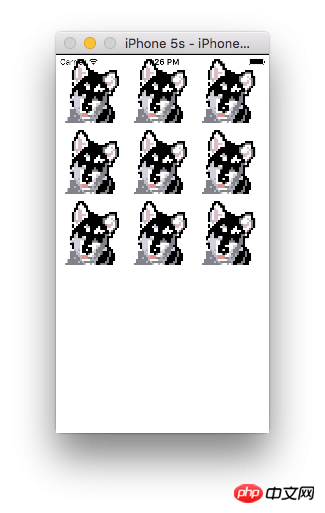
程序运行如图

确实是实现了我的需求,但是运行的时候控制台会出现很多很多的说我的约束出现错误。
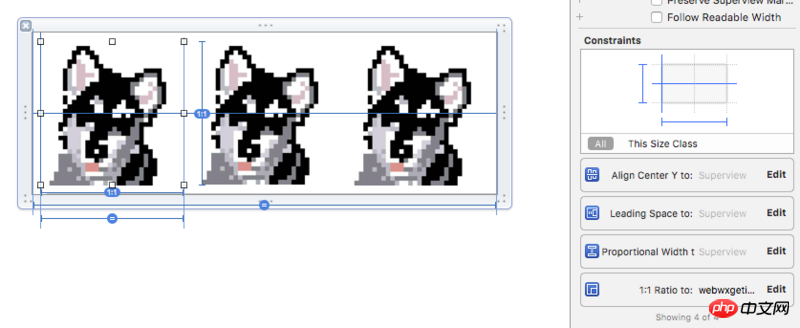
先上一下我设置的约束,这是我的xib图片
好了,现在一个一个看约束,第一个imageView的约束

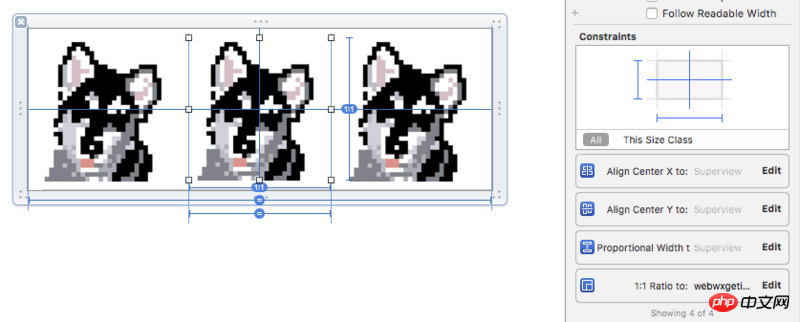
第二个imageView的约束

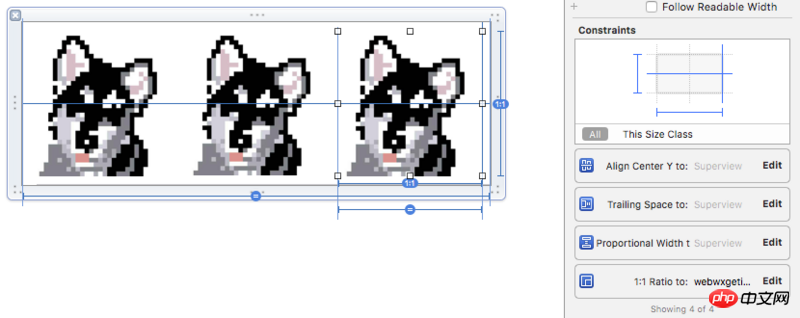
第三个imageView的约束
我大概知道最关键的一部分错在哪里,就是我给每个imageView都加了一个约束就是 aspect ratio = 1:1,如果去掉这个约束的话程序运行时控制台是不会说约束错误的,但是去掉了这个约束的话又不是我想要的结果。
下面是控制台的输出
Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. (Note: If you're seeing NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for the UIView property translatesAutoresizingMaskIntoConstraints)
(
"<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>",
"<NSLayoutConstraint:0x7faa62827510 UIImageView:0x7faa60734960.width == UIImageView:0x7faa628267c0.width>",
"<NSLayoutConstraint:0x7faa62827560 UIImageView:0x7faa60734960.leading == UITableViewCellContentView:0x7faa607347f0.leadingMargin + 2>",
"<NSLayoutConstraint:0x7faa62827650 UIImageView:0x7faa628267c0.width == UIImageView:0x7faa62826d80.width>",
"<NSLayoutConstraint:0x7faa628276a0 H:[UIImageView:0x7faa60734960]-(10)-[UIImageView:0x7faa628267c0]>",
"<NSLayoutConstraint:0x7faa62827790 UIImageView:0x7faa62826d80.top == UITableViewCellContentView:0x7faa607347f0.topMargin + 2>",
"<NSLayoutConstraint:0x7faa628277e0 H:[UIImageView:0x7faa628267c0]-(10)-[UIImageView:0x7faa62826d80]>",
"<NSLayoutConstraint:0x7faa62827880 UITableViewCellContentView:0x7faa607347f0.trailingMargin == UIImageView:0x7faa62826d80.trailing + 2>",
"<NSLayoutConstraint:0x7faa62827830 UITableViewCellContentView:0x7faa607347f0.bottomMargin == UIImageView:0x7faa62826d80.bottom + 1>",
"<NSLayoutConstraint:0x7faa6282b8f0 'UIView-Encapsulated-Layout-Height' V:[UITableViewCellContentView:0x7faa607347f0(112.5)]>",
"<NSLayoutConstraint:0x7faa6282ca60 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x7faa607347f0(320)]>")
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>
Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
這樣的設計的並不建議用UITableView,可以用UICollectionView。
首先,看一堆程式碼上的約束,你使用了margin.這是不被建議的。至少iOS7不支持,其實這個margin也沒必要用。然後,你希望的三等分效果,約束上是有問題的,我先稍微處理了一下你的程式碼
問題在於,1:1的比例等寬間隔都沒有問題,問題在於,垂直的距離上,因為Cell的高度是由tableView決定的,因此image的垂直距離,不能又有top,又有bottom,這樣子的話image的高度就由cell的高度決定了,而image的寬度又是由cell的寬度決定的。又想讓他們一樣,這不是強人所難麼
你寫了一些沒必要的約束,或者約束之間衝突了,我之前看 Auto Layout 也做過這個,可以參考一下:
左:

中:

右:

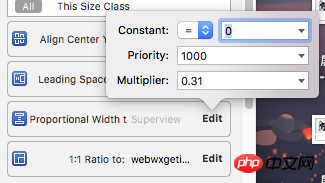
其中 Proportional Width to: Superview 一項的參數為 0.31:

TVC中(這裡沒能用 Auto Layout 解決,不太滿意,有知道怎麼做的求指教!):
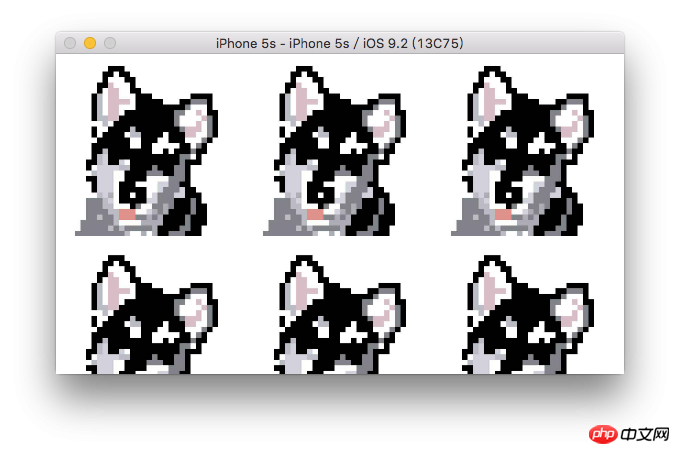
結果:

變寬也是一樣(醜出聲。。):

沒仔細看你問題。做等分我是這樣的
拖3 個view 出來
大致位置位置擺放好
選擇三個view 設定等寬等高約束
分別選擇三個view
四邊約束都是0 0 0 0
然後更新一下三個view 的frame
然後就等分了。 。 。不知道我有沒有說懂
是iOS7嗎?
用UICollectionView比較好,不需要弄那麼麻煩
的確是 UICollectionView 比較好,像我之前做的日曆,乾脆也是直接用了它
這種佈局的話,用 collection View 比較好
鬱悶,程式碼不是很簡單麼寬丨3。 。 。 。
為什麼不用CollectionView呢