这是node.js代码
var http = require("http"),
fs = require("fs"),
querystring = require("querystring"),
url = require("url");
http.createServer(function(req,res){
var postdata="";
var query="what";
var pathname = url.parse(req.url).pathname;
req.setEncoding("utf8");
if(pathname=="/"){
var indexPage = fs.readFileSync("表单.html");
res.writeHead(200,{"Content-Type":"text/html"});
res.end(indexPage);
}
if(pathname=="/about"){
req.on("data",function(chunk){
postdata += chunk;
});
req.on("end",function() {
console.log(postdata);
query = querystring.parse(postdata);
console.log(query);
});
res.writeHead(200, {"Content-Type":"text/plain"});
console.log(query.Name);
console.log(query.number);
res.write(query.number+ "and "+query.number);
res.end();
}
else{
res.writeHead(404,{"Content-Type":"text/plain"});
res.end("Can not find the source");
}
}).listen(2000,"127.0.0.1");
console.log("The server is running at port 2000");
这是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单填写</title>
</head>
<body>
<form action="/about" method="post">
<p> Name: <input type="text" name="Name"></p>
<p>SchoolNumber:<input type="text" name="number"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
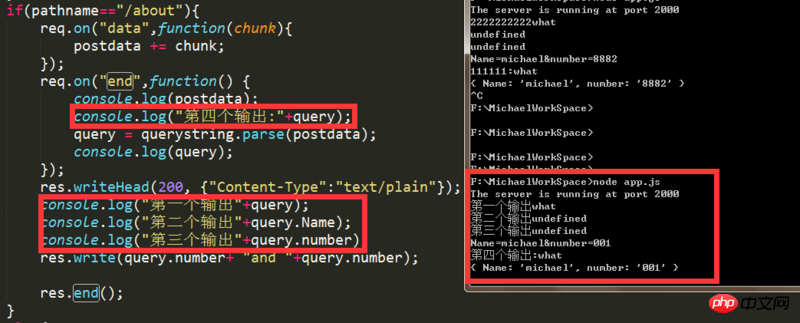
执行结果图:


求大神解决 小弟感激不尽
原因分析:回呼函數執行順序的問題, 加點列印資訊看看
res.write()那一行回傳的是你最開始定義的query並沒有執行req.on()裡面的操作,而這時的query還是你定義的字串"what",它不是一個json對象,所以就沒有number屬性,所以是undefined。
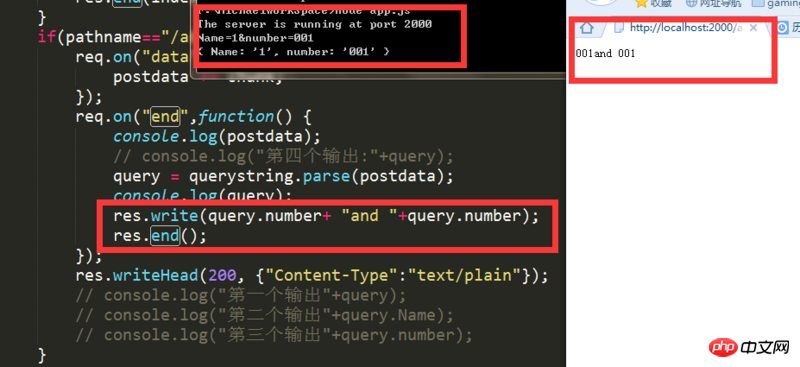
解:你可以把res.write()寫在req.on()裡面,像這樣:
怎麼沒見你判斷請求方法啊?
這是我之前寫的一個範例,你可以參考一下:
mongodb.js的程式碼需要的話可以在我的github上看一波,其實就是一個簡單的評論demo