网站地址是 http://ideaware.co/ ,实际效果在第五页。
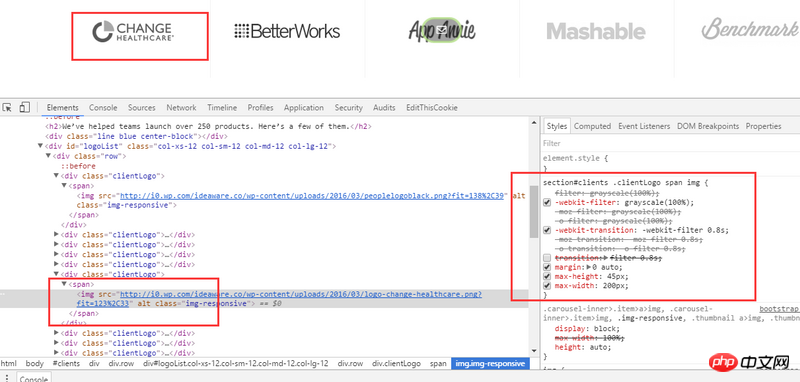
截图如下
求助鼠标放上去时颜色变化是如何实现的呢。
认证高级PHP讲师
謝邀,看別人實現效果,css的話比較好查看。打開chrome去查看元素,看看它的樣式是受什麼css控制的。
雷雷
/* line 943, ../src/css/_layout.scss */ section#clients .clientLogo span img { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -o-filter: grayscale(100%); -webkit-transition: -webkit-filter 0.8s; -moz-transition: -moz-filter 0.8s; -o-transition: -o-filter 0.8s; transition: filter 0.8s; margin: 0 auto; max-height: 45px; max-width: 200px; } /* line 957, ../src/css/_layout.scss */ section#clients .clientLogo span:hover img { filter: grayscale(0%); -webkit-filter: grayscale(0%); -moz-filter: grayscale(0%); -o-filter: grayscale(0%); }
查看來源css
謝邀,看別人實現效果,css的話比較好查看。打開chrome去查看元素,看看它的樣式是受什麼css控制的。

雷雷
查看來源css