'use strict';
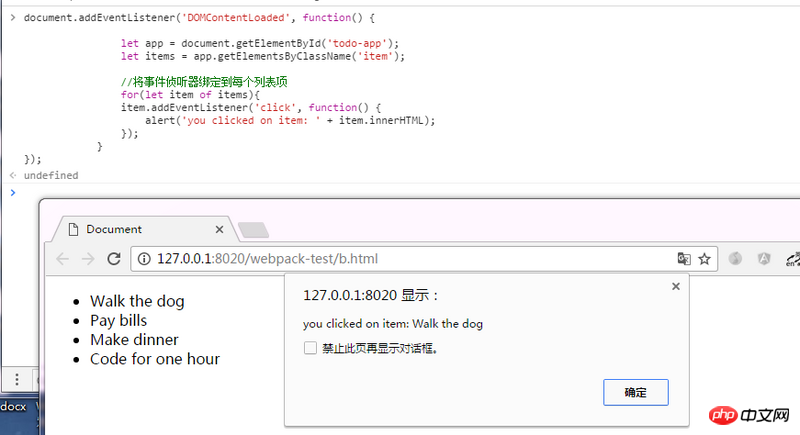
document.addEventListener('DOMContentLoaded', function() {
let app = document.getElementById('todo-app');
let items = app.getElementsByClassName('item');
//将事件侦听器绑定到每个列表项
for(let item of items){
item.addEventListener('click', function(){ alert('you clicked on item: ' + item.innerHTML); });}
});

我这这样写的,有什么问题吗

按照你的代码测试了能正常运行

不会 是 兼容 性 问题 吧???
我 记得 element.getElementsByClassName() 这个 兼容 性 挺 差 的
你 可以 用 其他 查找 DOM 方法 试试 或者 换 浏览器(:3_|/_)
没毛病,缓存问题?
浏览器兼容性或者是输入法的问题?
你再看看这里能运行不能?