1.我用父组件向子组件传了一个props是一个数组,然后子组件中把props赋值给子组件中的data,然后修改data的时候,props竟然变了
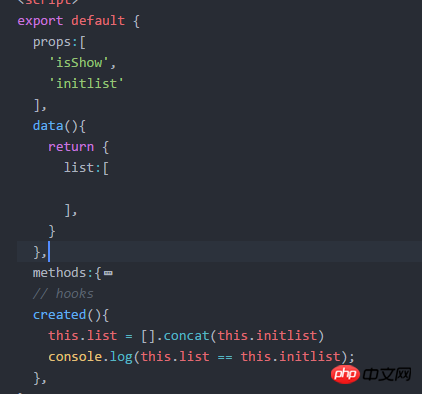
2.
concat也试了,不行,用concat赋值完后比较子组件的list和props的initlist是false,但改变list后,props的initlist任然会变得和list一样
还有可能就是我数组中的元素是对象,虽然数组的指向不一样了,但其中的对象的指向还没改变
找到答案竟然不能自问自答,原因和上面说的一样,我的数组里面是对象,虽然数组指向变了,但里面的对象的指向还是相同的。改变赋值后的数组里面对象的值,初始数组里面对象的值一样会改变。解决方法就是把初始数组里面的对象属性进行深层拷贝
父组件传过来的时候不加.sync,子组件修改不会影响父组件的数据。
深拷贝JSON.parse(JSON.stringify(this.initlist))这个感觉比较好用。