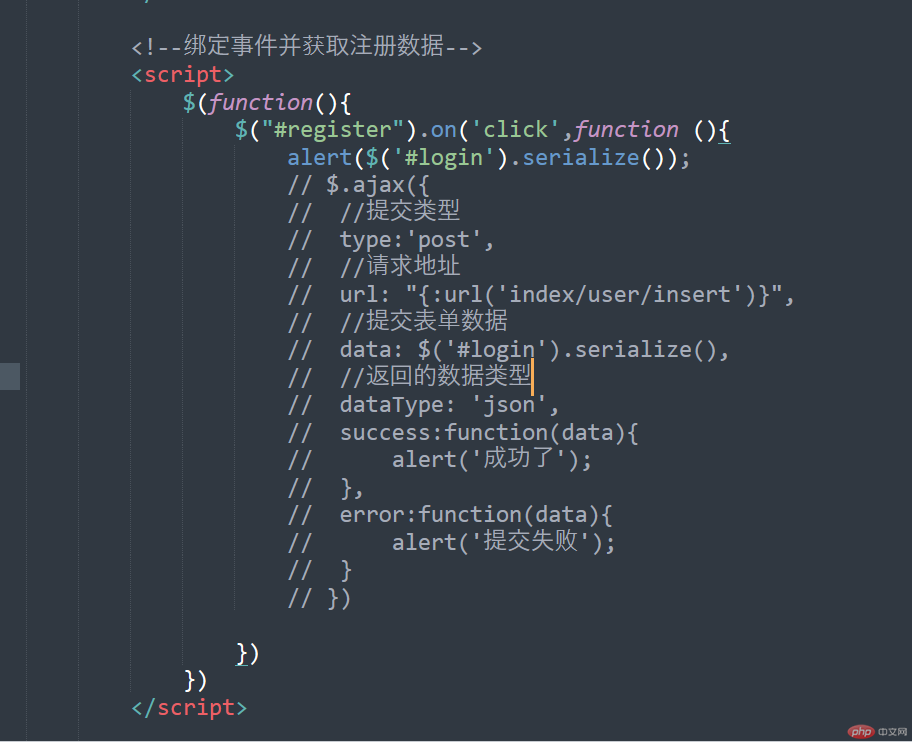
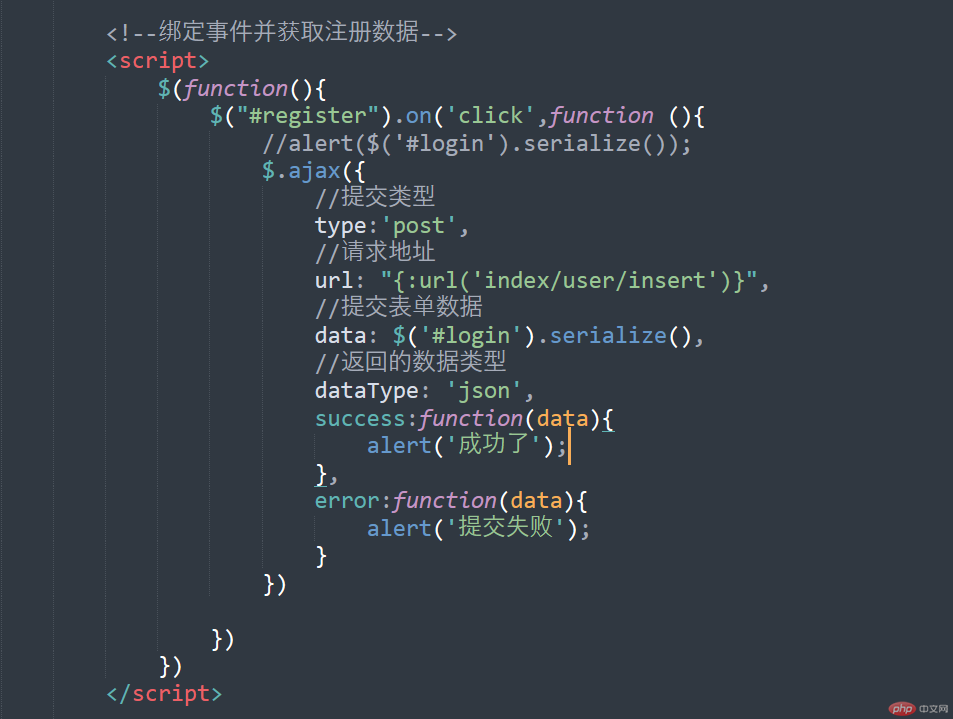
$(function(){
$("#register").on('click',function (){
# alert($('#login').
# alert($('#login').# alert($('#login').
# alert($('#login')。serialize ()); // $.ajax({ # // //提交類型## // type:'post',
## / //請求地址 // url: "{:url('index/user/insert')}", // //提交表單資料// //提交表單資料
// data: $('#login').serialize(),
// //返回的資料型別
// dataType: 'json',
## // success:function(data){
// alert('成功了');
// },
// error:function(data){
// error:function(data){// error:function(data){
// alert('提交失敗'); // } // })## #
### })
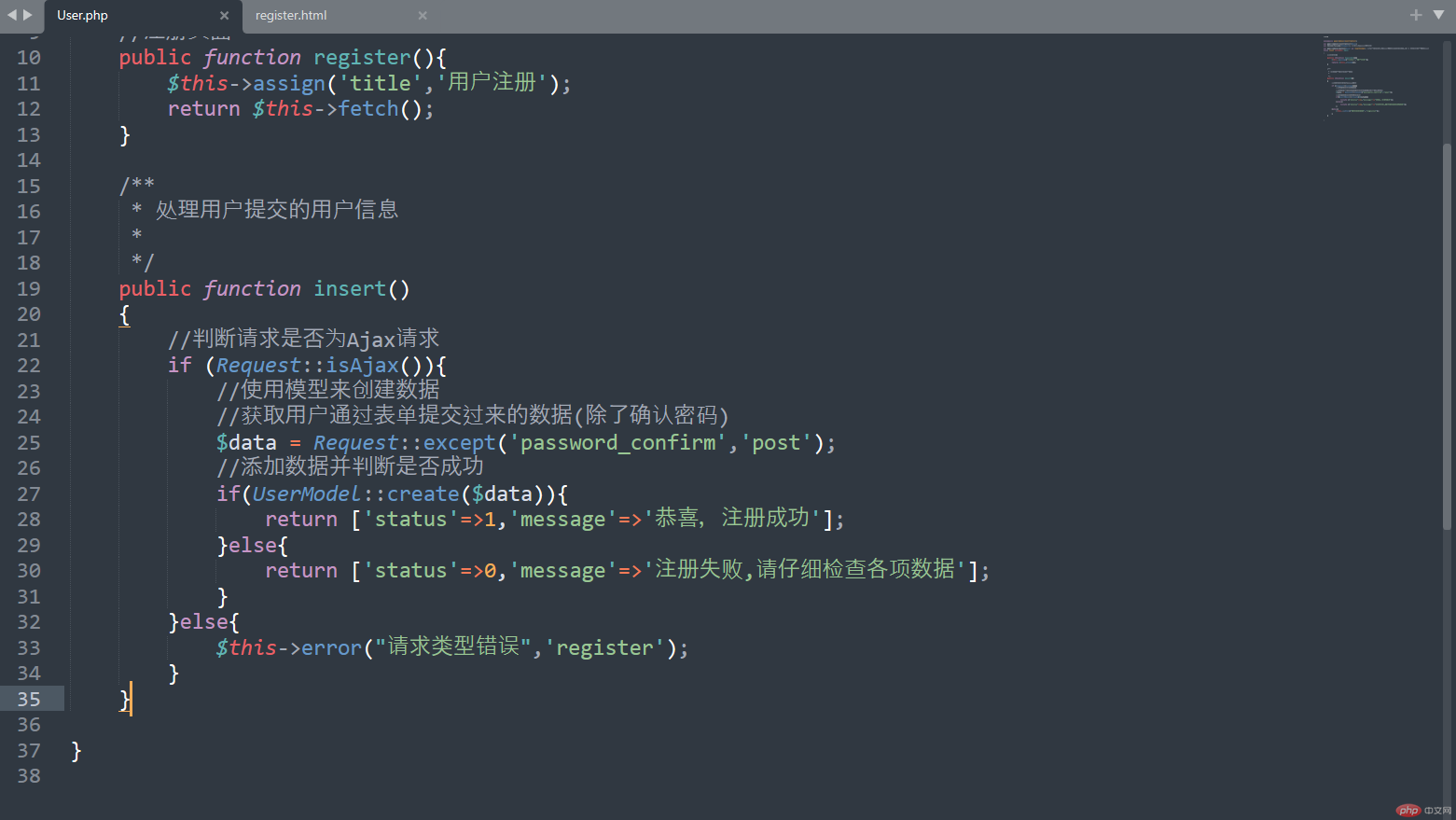
public function insert()
{
#public function insert() { #>判斷請求是否為Ajax請求 if (Request::isAjax()){ //使用模型來建立資料 //取得使用者透過表單提交過來的資料(除了確認密碼) $data = Request::except('password_confirm','post'); //新增資料並判斷是否成功 if (UserModel::create($data)){ return ['status'=>1,'message'=>'恭喜,註冊成功']; }else{ return ['status'=>0,'message'=>'註冊失敗,請仔細檢查各項資料']; } }else { $this->error("請求類型錯誤",'register');
$this->error("請求類型錯誤",'register');
# }
 # }
# }
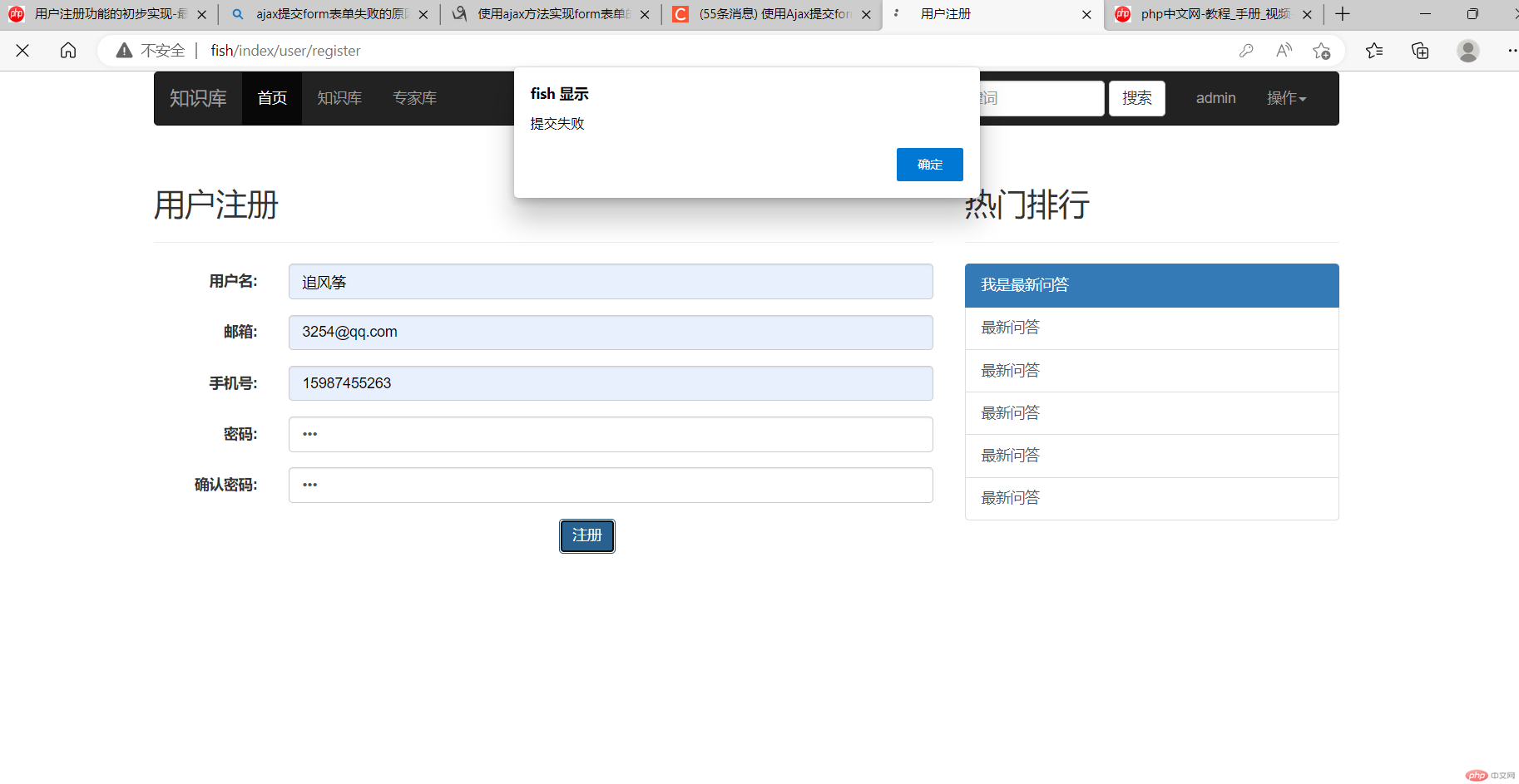
在前端控制台看看自己post的請求資訊是否有誤?
或在後端用dump 列印下請求過來的資料