需求是當滑鼠在頁面某個有捲軸的元素內部觸發scroll事件,阻止body的scroll一同觸發。
說白了就是:滑鼠在p裡滾時,即使p滾到頭了,body也不滾動。
我給了p一個scroll事件,裡面阻止冒泡。想透過這個思路禁止body的scroll,但並沒有什麼用。
那麼問題來了:
1.怎麼實現這個需求?
2.為什麼scroll阻止不了冒泡?
3.關於給body overflow:hidden這個方法,已經曉得了。若是用這種方法,麻煩點在於要判斷滑鼠的位置是否在p內,有很多相容性問題,而且貌似必須透過實踐觸發位置取得(例如mousemove),關於這種解法,不知道有沒有比較便捷的寫法或一些完善?
5月27日
感謝大家帶來的demo! ! !
我看網路上的方法也是用scrollTop,但一直沒找到比較實用的,都寫的很複雜。
感謝 cc_christian 提供這個非常清晰實用的版本~
當然,浴巾 給的jq插件效果更強大,可以說是完美~
看來這個scroll問題相容性確實不怎麼好,兩個好用的方法全是jq啊。
而且我發現個問題,其實之前在網路上有找到過不少scrollTop的思路,但是還是很疑惑,為什麼本身的事件阻止不了?尤其是mousewheel,scroll在MDN上確實說了,不能cancel冒泡,但是mousewheel說是可以啊,但是實際用了還是不行。
唯一的方法就是儲存滾動位置,在hover上去滾動起來的時候給scrollTop賦值。
估計 浴巾 的插件內部也是這樣的原理(沒有實際去看,怕是水平不行一時沒法都看懂)
但是mousewheel為什麼不行呢?為什麼阻止不了冒泡呢?現在需求已經完美實現了,只是想更清楚原始事件背後的原理。
jQuery 外掛: http://mohammadyounes.github....
性能問題
滾輪滾一格, 只觸發一次滾輪事件
scroll 事件是連續觸發的, 自從有了平滑滾動(事實上IE6 就已經有了平滑滾動) , 每滾動1 像素, 都會觸發scroll 事件
不建議
overflow:hidden和overflow:hidden之間反覆切換, 因為會導致 re-layout, 效能問題原理:
scroll 事件既不能 stopPropagation 也不能 preventDefault
看上去是阻止了 scroll 事件, 其實是 preventDefault 滾輪/翻頁按鍵 事件
另外, mousewheel 是有相容性問題的, 所以大家都用 jQuery 了
忘了在哪裡看過相關的文章了
Demo拿走
教你個偏方,設定個變數 isScrolling = false;
當滑鼠 hover 到 目標p時 ,isScrolling = true; 而對於body 當isScrolling = true時,禁止滾動,簡單點就是
而當老鼠移開p時,isScrolling = false.
滾動阻止demo
好吧,沒人繼續了。
目前能找到的方法就還是overflowhidden。
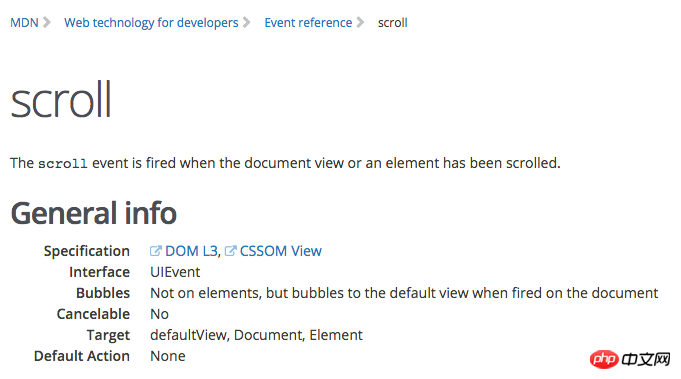
至於為什麼scroll不能阻止冒泡,這個我在MDN上找到了答案:上面說,scroll只冒泡到document.defaultView,而且不能cancel掉。

但是mdn上說mousewheel是可以阻止冒泡的,但是我試了沒成功,希望會用的同學能寫個demo來瞧瞧~
試試mousewheel事件