
#想請問下,select事件不會發生冒泡
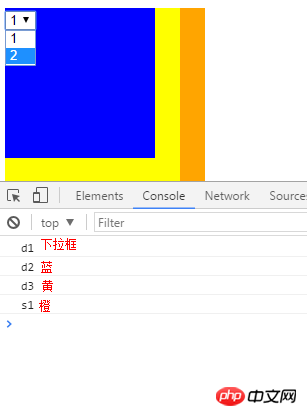
當我的滑鼠點擊下拉框的時候為何會控制台出現 s1 d3 d2 d1
當我點選下拉方塊中的數字時 又會出現s1 d3 d2 d1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="d1" style = "width:200px;height:200px;background-color:orange;">
<p id="d2" style = "width:175px;height:175px;background-color:yellow;">
<p id="d3" style = "width:150px;height:150px;background-color:blue">
<select id="s1">
<option>1</option>
<option>2</option>
</select>
</p>
</p>
</p>
</p>
<script type="text/javascript">
function fun1(){
console.log(event.currentTarget.id);
}
s1.addEventListener("click",fun1,false);
d1.addEventListener("click",fun1,false);
d2.addEventListener("click",fun1,false);
d3.addEventListener("click",fun1,false);
</script>
</body>
</html>
你這不是點擊事件觸發產生的冒泡? 觸發了兩次是因為你打開下拉框一次,收起下拉框一次
首先,select事件會冒泡,但你的程式碼和select事件沒啥關係,select事件
其次,你控制台的輸出是因為觸發click事件冒泡產生的