現在公司有一個專案,使用的是微信開發的網頁,這個網頁有個問題就是無法在普通的瀏覽器中打開(使用了微信接口來獲取用戶基本信息),必須通過微信瀏覽器打開才行,那麼如何對這個網頁進行壓力測試呢.
現在我想到的辦法是抓包,嘗試能否通過仿製微信瀏覽器發送http請求,網上也有說微信服務器那邊是通過user-agent來判斷是否是微信瀏覽器開啟的.
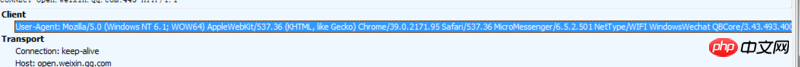
抓包工具:fiddler:
截圖:
#這就獲取到了user-agent了嘛,直接在目標網址:https:open.qq.com/xxx 的請求首部字段添加這個user-agent就好了.
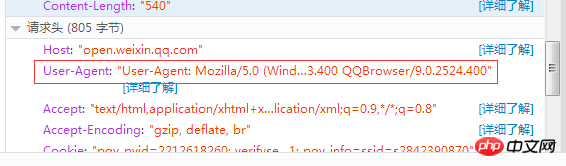
但是最後我發現仍然沒有成功,使用的是火狐的開發者工具來添加UA的:圖片:

#實在不明白是為什麼,是不是我的理解錯誤還是操作步驟有問題?
順便懇請各位大神能對壓力測試的方法和推薦的工具指點一二,謝謝~!
我理解壓力測試都是測試業務介面比較多,分離開測試就可以了吧,跟頁面關係可以分開。在正常的壓力測試裡,返回介面的資料也是最中心的。
微信瀏覽器不只是微信UA的問題,還有整個瀏覽器運作環境。
不過你壓力測試的話測網頁登入後的情況就好了。畢竟網頁授權的壓力在微信那邊
分享我在做的一個案例,公司有個微信紅包的活動,基本上每次發出去就會有好幾萬的用戶來搶紅包,直接壓力測試幫我們做掉了。
我們在做壓力測試的時候,在後端邏輯裡加了個參數,比如uid=隨機數,用來模擬微信登錄,如果uid存在的話,就不跳到微信登錄裡去了,而是去數據庫找對應的fake用戶來做登入。當然有些問題可能還是測不到的,比如說業務系統中需要儲存微信授權登入後的使用者數據,這個在模擬測試的時候就比較難了,只能隨機生成一些了。
這種網站特別的地方就是使用微信瀏覽器提供的登入功能來登入.
你只要自己能模擬的可能登入, 其它的測試和普通測試並沒有區別.