
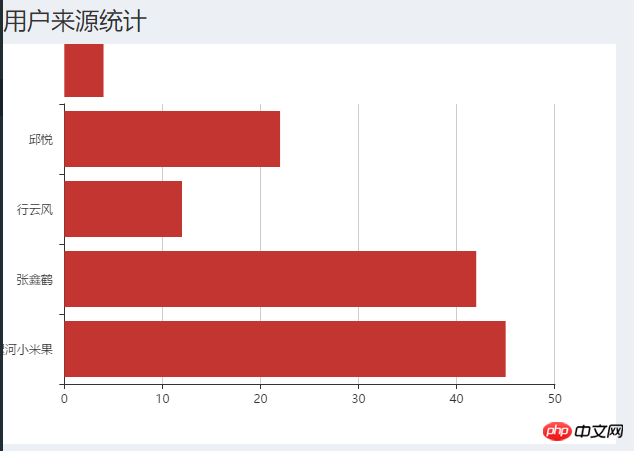
#最上面一條資料不在這個座標軸裡了
程式碼是這樣的,不知道哪裡配置的不對
感謝各位! ! !
var option5 = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)",
axisPointer: {
type: 'shadow'
}
},
legend: {
orient: 'vertical',
x: 'left',
data:data1
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
data: data1
},
series: [
{
name:'用户数',
type:'bar',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:data6
}
]
};
檢查一下 data5 和 data6 兩個數字長度是否一致,順便吐槽一下變數名稱…