我具體描述下問題產生的原因吧。
現在有三個元件(暫定a、b、c)去實作一個使用者認證的功能。
a元件是父元件(相對b、c,a元件外面還有父元件),負責接收父元件傳遞下來使用者的認證訊息,b元件是使用者用來填寫訊息的地方,c元件是表示用戶的認證狀態(未認證、審核、已認證、認證失敗,分別對應狀態為0,1,2,-1)。
假如用戶認證失敗了,c組件內部會有一個按鈕,讓用戶重新認證(切換b、c組件)。
我一開始寫的時候是這麼想的:
提取一個狀態到a組件中(暫定show),show的值是根據a組件傳遞下來的認證狀態(props)來確定的,通過show來改變應該展示哪個元件。
當使用者認證失敗的時候點擊c元件中的“重新認證”,透過回呼函數改變父元件show的狀態,完成b、c元件的切換。
問題就出現在這個show上(暫定true顯示b元件,false顯示c元件),show的預設值為true(讓使用者輸入訊息)。
我在a組件的componentWillReceiveProps裡面去改變show的狀態(didMount拿不到props,render裡面不能操作state)。
現在不論使用者是否通過認證了,a元件載入的時候預設展示的都是b元件,因為componentWillReceiveProps沒有被呼叫。刷新頁面之後才會展示c組件。
現在我能想到的解決方法就是讓a元件去拿數據,然後確定show的狀態。我想問下各位大神,還有更好的辦法幫我實現這個功能嗎?
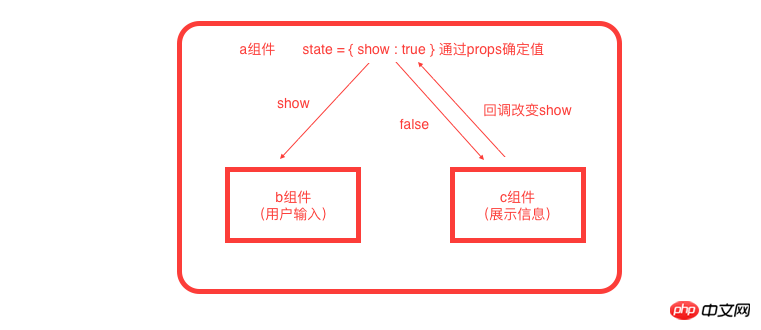
補一張圖吧,看的清楚點
a:
雷雷c:
雷雷應該有一個元件去決定是否要進行使用者認證,如果你想讓登入元件全部包辦這個邏輯,那你需要一個載入狀態,剛開始的時候處於載入中,什麼都不顯示。所謂載入就是決定是否要認證(發API請求等等),載入完畢後就可以決定是否要認證。
我100%保證
componentDidMount()是可以拿到props參數的,透過this.props 獲取,但是componentDidMount() 只在組件創建時調用一次,通常情況下如果要加載數據就在componentDidMount() 裡執行。show為什麼要是a組件的state?你把show當作render函數中的局部變數就行了。
假定a元件從props傳遞過來的認證狀態變數命名為 auth,你的 a 元件render方法可以這樣寫:
========= 更新 =========
第一次沒看到你的C組件居然還有一個回調箭頭來改變A組件的show!
對,這一步也是錯誤的設計。
A組件得到的認證資訊是A組件的父組件傳遞下來的,那麼這個show就應該要唯一依賴於這一個信息的,C組件具有改變這個認證信息的功能,那麼,A組件有義務把這個改變通知給A元件的父元件,而不是私自地悄麼聲地改變自己元件的state,也就是你在這裡設定的show這個state,就草草了事。試想,這個時候,A元件得到的props是認證失敗,渲染了C元件,C元件有重新認證的功能,使用者重新認證成功,C元件又通知A元件認證成功了,這個時候A元件要相信誰? props和state就不同步了!更慘的是A組件的父組件,他還傻乎乎地以為自己拿到的是正確的信息,還透過props告訴A組件,用戶認證失敗啦,殊不知A組件已經串通他底下的小弟,把認證信息都給改了!倘若這個時候A組件有個兄弟叫A2組件,A2也透過props從他們共同的父組件接收認證訊息,那就會出現A和底下一幫傢伙悄悄重新認證了,而A的父親和兄弟還蒙在鼓裡,頁面顯示就不一致啦!
正確的設計是,A元件在接收到C元件重新認證成功的事件通知,需要把這個通知繼續往上傳遞,告訴A元件的父元件,父元件接收到這個事件,改變他自己的狀態,進而改變傳遞給A組件的props,A組件props改變,導致A組件重繪,從而replace C with B。
認證資訊只能保存一份,你的例子裡,認證資訊放在A組件的父組件裡,因此,要修改這個認證信息,也應該在A組件的父組件裡完成。因此,這個show其實只是一個根據props產生的中間變量,根本不需要設計成A的state。
如果你用redux就沒有這個疑惑了。