Vue.component('sidebar',
{template:'<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'}
)
var sidebar = new Vue({el: '#sidebar'})
// 加载router
$('head').append('<script src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>')
//之后再执行VueRouter
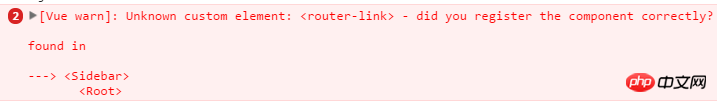
雖然這樣可行,但是在vue-router執行之前會報一個組件未註冊的錯誤,請教各位大大有沒有更好的動態實現方式

如上所示,需要動態產生側邊路由,然後執行vue-router去解析,但會出錯,無法理解怎麼就出錯了
原因是vue-router會自動去解析router-link,即使沒有VueRouter實例

首先,Vue.component的第二個參數是一個配置對象,你這個寫法連JS語法都不符合。
其次,template配置應該是一個HTML程式碼的字串,所以改成:
Update
(參考資料:https://router.vuejs.org/en/e...)
針對你說的都是引入的情況,程式碼做如下修改:
先依下列順序依序引入Vue和Vue-router
然後加入如下JS
然後可以使用
Vue.component()語句了,此時,因為註冊了Vue-Router組件,