我用的是imgzoom這個外掛做的放大鏡。

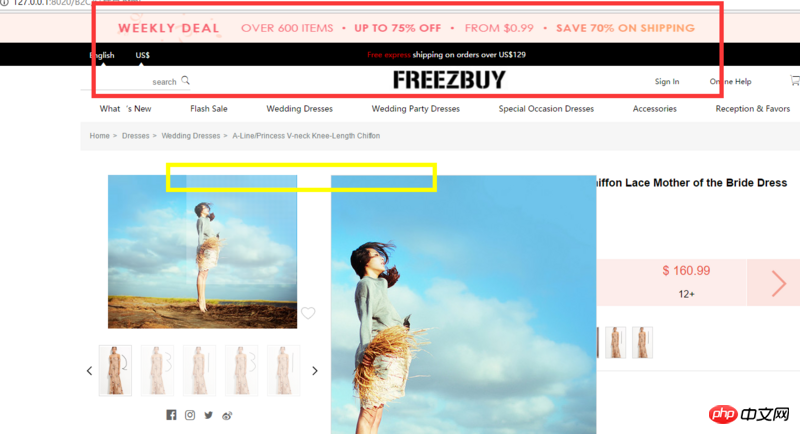
紅框圈住部分是會隨著頁面下拉高度變成0的

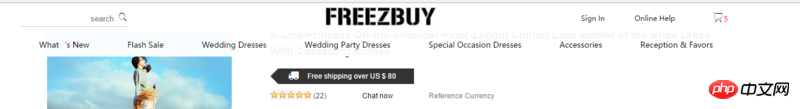
變成這樣
程式碼如下
var ToTopFun = function() {
$('.header-title').css('height', '0px')
$('.upup').hide()
var st = $(document).scrollTop();
if(st > 0) {
if($(".topbanner").hasClass('active')) {
$(".topbanner").removeClass('active');
$('.header-title').css('height', '0px')
}
$('.upup').show()
} else {
$('.header-title').css('height', '38px')
$(".topbanner").addClass('active');
$('.upup').hide()
}
};
$(window).bind("scroll", ToTopFun);
ToTopFun();以上都是正常的 但是! ! ! ! ! ! ! ! ! !

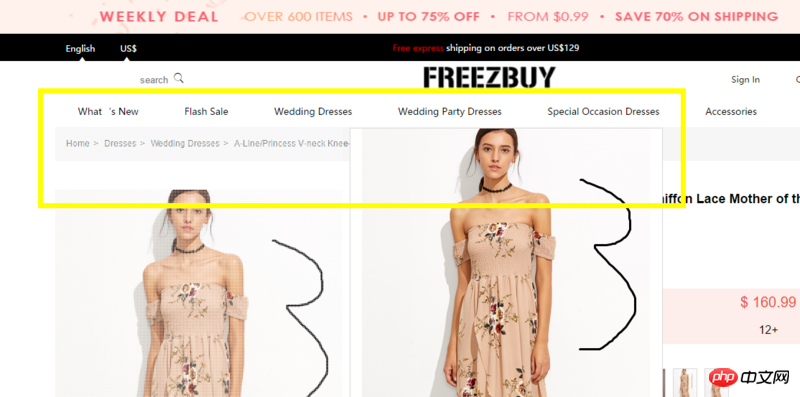
如果滑鼠一直在放大鏡上,隨著上面隱藏部分的增加,高度會改變。
這個框會上移,旁邊的網格狀的IMG也會上移。往下拉的時候不能到小圖的最底部。
少的高度是上面增加的部分。
我在想能不能把高度增加的的時候禁用插件,還是用別的辦法 完全沒思路。去看imgzoom的API也看不到。
求大神解決。
必須換插件嗎! ! ! ? ? ! ! !
本屌被逼無奈更換了插件。看插件源碼也看不懂