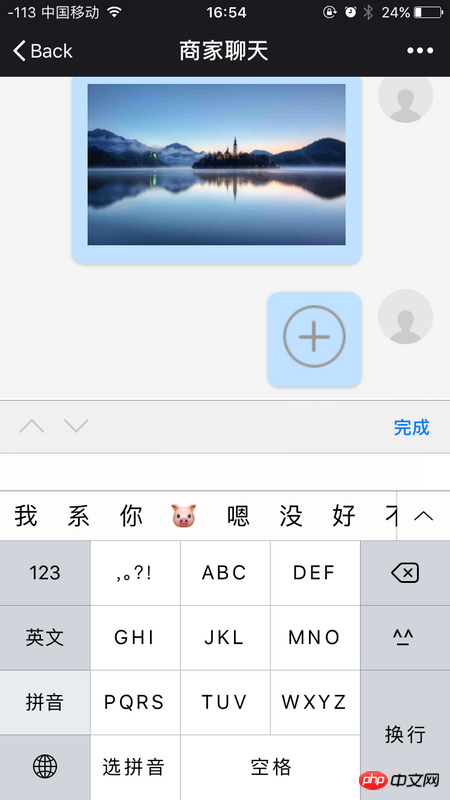
正常狀況
問題
每次當手機切換app或視窗時,再回到該頁面時第一次 點擊輸入框,鍵盤就會把輸入框擋住,只有第一次點擊會擋住。
這是什麼原因導致的?
然後我發現此時頁面的滾動條是沒有滾動到最底部, 所以我給輸入框聚焦時綁定了個事件
$('.input').on('focus', function( ) {
$(window).scrollTop(99999);});
但是頁面的捲軸還是沒有滾到最底部,輸入框還是給鍵盤擋住了。
$(document)
$('body, html') 也试过了.
安卓瀏覽器在軟鍵盤彈出後不會像iOS瀏覽器那樣重新計算window的高度,所以導致安卓瀏覽器window的高度在軟鍵盤彈出的時候為“軟鍵盤的高度+(window的高度-軟鍵盤的高度)」;而其實,此時,合理的高度應該是頁面的高度+軟鍵盤彈出的高度;就此解決方案為如下:
你這是底部輸入框樣式的問題吧,試試看這個上面的方法。
/a/11...
二樓正解,其實就是瀏覽器相容性問題
好像沒有啥好辦法