我已經在laravel-admin中定義好了元件,可以用,但是每次使用都要刷新才行
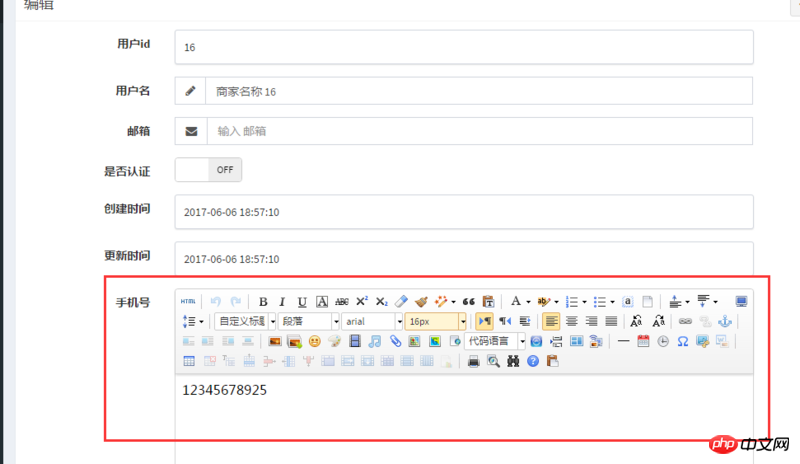
當我點擊編輯進去的時候是這樣,只有當我刷新的時候才會變成第二張圖的樣子


##我想知道怎麼才能不刷新就直接變成第二章圖的樣子。 。 。 。
元件是這樣寫的,參考的官方文件
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class UEditor extends Field
{
protected $view = 'admin::form.editor';
protected static $css = [
];
protected static $js = [
'vendor/ueditor/ueditor.config.js',
'vendor/ueditor/ueditor.all.js',
];
public function render()
{
$cs=csrf_token();
$config=config('ueditor.route.name');
$this->script = <<<EOT
window.UEDITOR_CONFIG.serverUrl = '$config'
var ue = UE.getEditor('{$this->id}');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '$cs'); // 设置 CSRF token.
});
EOT;
return parent::render();
}
}
應該是用了vue吧,要把ueditor寫成組件