在javascript設計模式中 第4.2.2章節中對extend函數的書寫如下
function extend(subClass,superClass){
var F = function(){};
F.prototype = superClass.prototype;
subClass.prototype = new F();
subClass.prototype.constructor = subClass;
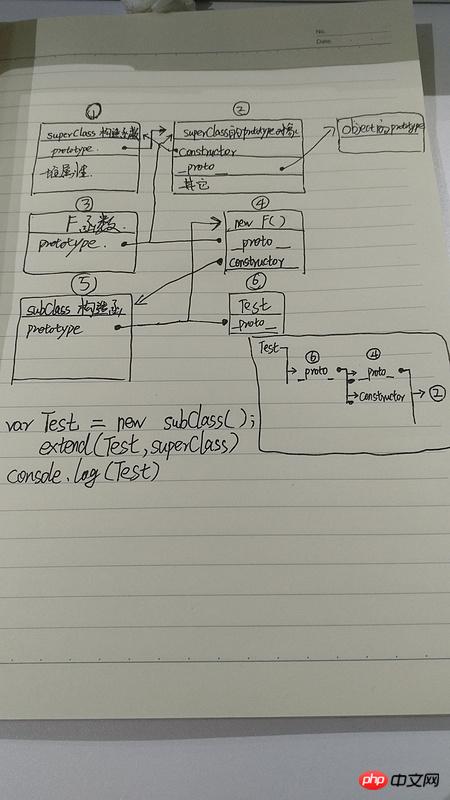
}我的問題就是有關這個函數F。如果按照這種方式實現的繼承關係,那麼最後subClass實例化出來的物件它的原型鏈應該如下圖:
但是實際上 chrom控制台輸出的卻是如下圖
其中的那個函數F並沒有在chrom的調試中表現出來。
我的問題就是F為什麼沒有在原型鏈中?
這就是原型鏈了,空函數F只是作為一個臨時的構造函數,本質上只是為了實現
的屬性很多🎜subClass.prototype.__proto__ === superClass.prototype,本來這樣的實現方式subClass.prototype = new superClass(,本來是這樣的實現方式subClass.prototype = new superClass( )就可以實現,但是使用空函數可以避免一些問題,比如說superClass