
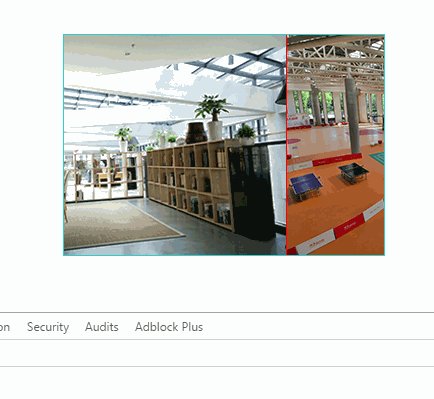
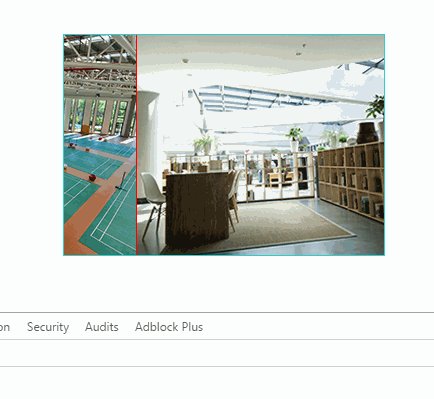
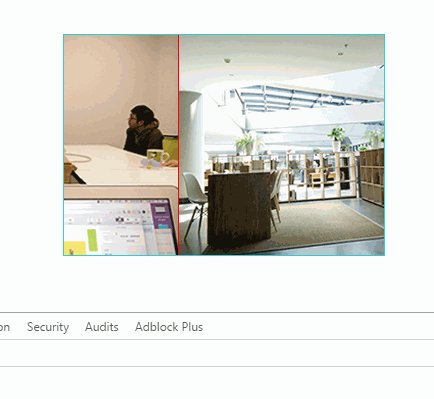
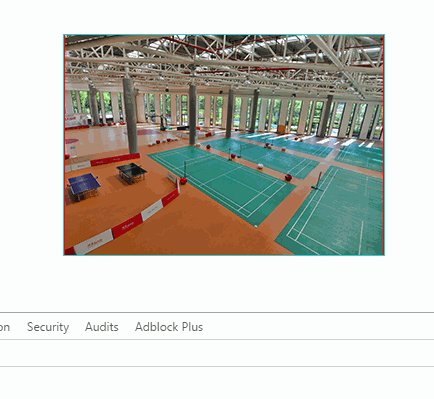
用JS寫的一個動畫,設定了過度效果,就會出現這樣的情況,這中情況JS怎麼更改?
function moveSlide() {
var slides = $('.slide');
// for (var i = 0; i < slides.length; i++) {
slides.forEach(function(item) {
var leftValue = parseInt(item.style.left);
if (leftValue == -100) {
leftValue = 100;
item.style.left = leftValue + '%';
}else if(leftValue == 100 || leftValue == 0){
leftValue -= 100;
item.style.left = leftValue + '%';
}
}, this);
1.leftValue=0 >> leftValue -=100 >> leftValue=-1002.leftValue=-100 >> leftValue = 1003.leftValue=1000left =-100你的leftValue只有兩個值在變化啊,你的判斷寫的不對。既然你用過渡動畫建議使用animate();