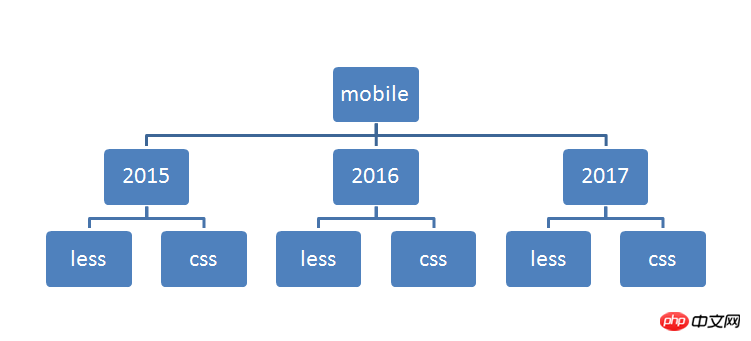
專案目錄如圖:
#2015、2016、2017資料夾和gulpfile.js、package、node_module同等級。
我想自動編譯每個資料夾下的less檔案並產生在各自的css資料夾裡,然後我寫的程式碼如下:
var gulp = require('gulp'),
less = require('gulp-less');
//LESS编译任务
gulp.task('less', function () {
gulp.src('./*/less/*.less')
.pipe(less())
.pipe(gulp.dest('./*/css'));
});
gulp.task('default', function () {
gulp.watch('./*/less/*.less', ['less']);
});應該如何修改?
gulp.src('./**/less/*.less'),或可傳數組。可以建立task 然後使用run-sequence