點擊查看手機版demo
//显示侧边栏
$("#drap").click(function(){
$(".footer_fixed").hide();
$(".sidebar").animate({right:"0%"});
$(".modelBlack").fadeIn("fast");
$(document).off("click"); //先解除事件绑定
$(document).on("click"); //再绑定事件,就不起作用了?
})
//点击空白区域关闭
$(document).off("click").click(function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
}
$(".footer_fixed").show();
});先點選【目錄】,開啟右側目錄;
#再點選【空白區域】,右側目錄關閉;
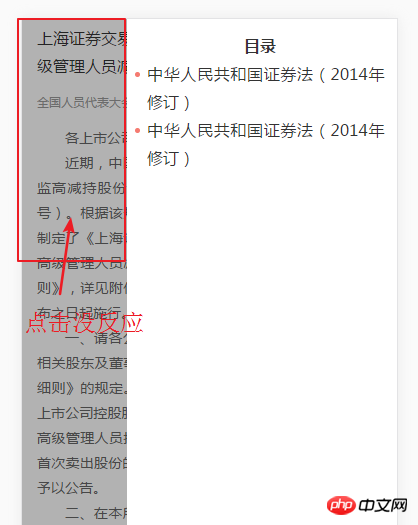
問題一:點擊空白區域無法關閉右側目錄;
問題二:如果不使用$(document).off("click"); 點擊目錄按鈕時,會同時觸發下面兩個事件,右側欄會不停的開啟/關閉;


綁定元素錯誤了,要綁定蒙版就可以了
雷雷
//顯示側邊欄
類似的問題
請參考採納資訊