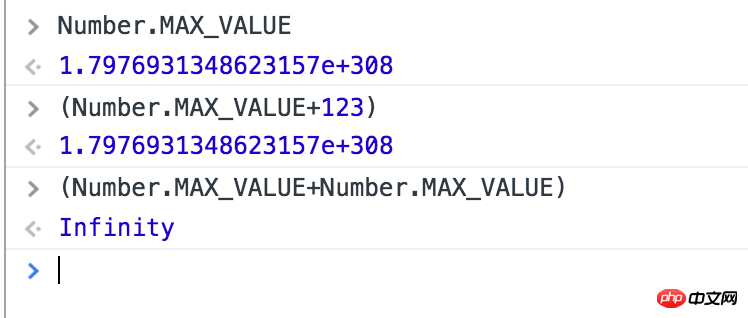
在js裡Number.MAX_VALUE代表能夠表示的最大數值。如果超過這個數值就會出現Infinity,但是我下邊的計算很難理解
(Number.MAX_VALUE+123)==Number.MAX_VALUE //true why? (Number.MAX_VALUE+Number.MAX_VALUE)==Number.MAX_VALUE //false why? console.log(5.3e-324) //5e-324 why?
誰理解這是為什麼,能解釋下麼?
因為 123 太小,不足以改變高位數表達
因為 Number.MAX_VALUE 夠大,足以改變高位數表達
5.3e-324 的 .3 過小
總結: js 在很多時候會很難保證浮點數計算精度,如 0.1 + 0.2 != 0.3 // true
一個億加1,四捨五入之後還是一個億,差不多一個道理。到不了那麼精確的
應該只是一種數值的表示吧,如果減號與數字隔開是無法計算的
在第一個範例中,您只需將數字增加一個非常小的數字:根據 1.79^308 計算 123 不算什麼。所以你「失去」了一些精確度:它不會改變數字。 在第二個中,你超過了最大值,所以你的數字不再是數字,而是無限大。
在第一個範例中,您只需將數字增加一個非常小的數字:根據 1.79^308 計算 123 不算什麼。所以你「失去」了一些精確度:它不會改變數字。
在第二個中,你超過了最大值,所以你的數字不再是數字,而是無限大。
來自 stackoverflow 的 Mistalis有關 Number.MAX_VALUE 的內容
因為 123 太小,不足以改變高位數表達
因為 Number.MAX_VALUE 夠大,足以改變高位數表達
5.3e-324 的 .3 過小
總結: js 在很多時候會很難保證浮點數計算精度,如 0.1 + 0.2 != 0.3 // true

一個億加1,四捨五入之後還是一個億,差不多一個道理。到不了那麼精確的
應該只是一種數值的表示吧,如果減號與數字隔開是無法計算的來自 stackoverflow 的 Mistalis
有關 Number.MAX_VALUE 的內容
說白了就是浮點數精度問題!