技術堆疊:react redux react-router v4
redux中的資料在清單頁取得的時候,為何清單元件內列印兩次?照理印一次就行了吧。
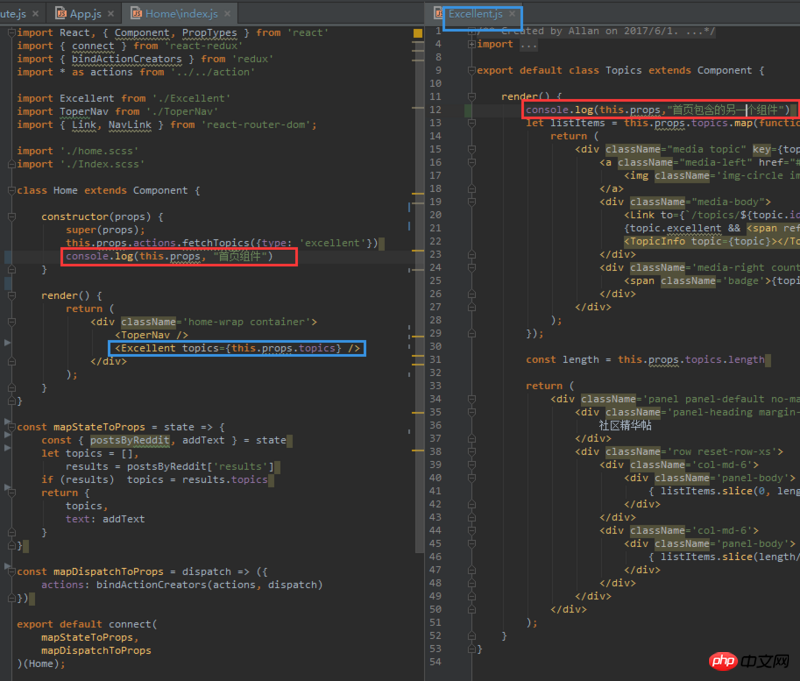
列印第一次清單沒有數據,第二次有數據,那麼會有個問題,當我從清單到詳情,詳情返回的時候列印第一次沒東西,let listItems = this.props .topics.map(function (topic) {...})這裡會報錯Uncaught TypeError: Cannot read property 'map' of undefined。
實在想不通,搞了半天了... /doge/doge/doge
程式碼在這裡:http://git.oschina.net/allan9...


看不到你完整的程式碼,大概猜想一下,你這資料是異步從網路請求來的吧,而元件是第一時間載入的?
所以當你沒有資料的時候,它也會初始化渲染吧?而當你資料回來後,依照 state 的變化重新渲染,沒毛病吧。
而且我覺得,這個報錯的關鍵在於,你沒有處理
defaultProps.topics的值,說的簡單點兒,這應該是第一次沒數據時,topics 的值是 undefined 造成的。因為開始傳入的 topics 是空的,拉取資料後,props.topics 變化,元件會刷新。
報的錯說明topics不是數組,檢查一下藉口