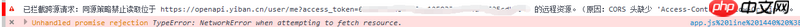
伺服器回應fetch的GET請求一定要在回應頭上設定'Access-Control-Allow-Origin'這個參數麼?
這是易班的API、不是我的伺服器

#在瀏覽器上發出請求時沒問題的

#查了幾個資料發現都沒什麼用
這是我get請求的程式碼
function request_get(url) {
return fetch(url, {
credentials: 'include',
}).then(function(response) {
return response.json()
})
}
此問題是由瀏覽器的同源策略導致,解決方案也有若干種:
JSONP
CORS
使用Nginx或Express靜態資源伺服器進行網路proxy配置,模擬本地與遠端為同源來進行資料拉取
這表示你所要求的 API 與你的頁面並不在同一個域下,如果該 API 沒有設定
Access-Control-Allow-Origin字段,那麼說明它並非一個支援跨域存取的 API 介面。當頁面寫Fetch 邏輯時,不論請求頭如何定制,也會被瀏覽器攔截(fetch 前,瀏覽器會發起一個preflight 的OPTIONS 請求,根據響應的頭字段,判斷是否允許fetch。這時是瀏覽器判斷出API 不支援跨域,故而出於安全考量攔截了請求)。