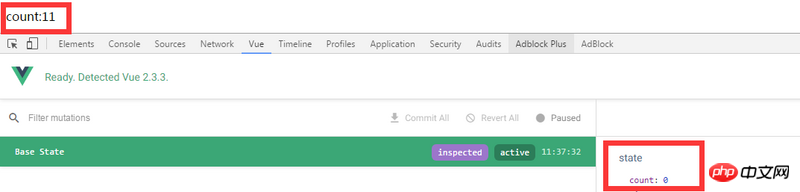
為什麼在觸發action後,count實際的值和 state中的不一樣

#mutations.js
export default{
increment (state){
state.count++
}
}actions.js
export default{
incrementsync(context){
context.commit('increment')
}
}然後在app.vue中有個按鈕觸發this.$store.dispatch('incrementsync')
vuex2.0?你的元件是怎麼使用的,以及state是store儲存的state還是頁面裡的state,假如你是用getter方法取得的state,那麼你正確的dispatch了之後應該是能觸發改變的