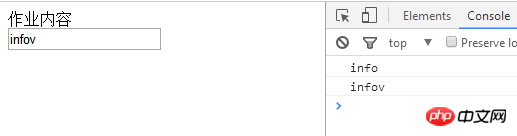
input雙向資料綁定沒有效果 綁定ng-model後 監聽事件都沒有觸發,大神們 求助啊 求助啊,
創建成對象的方式也試過了都不行。
<p class="form-group">
<label class="col-sm-1 label-color">作业内容</label>
<p class="col-sm-10">
<span>
<input class="from-input" id="workContent" name='workContent' ng-model='usernametest' ng-bind='{{usernametest}}'>
</span>
</p>
</p>
js.
$scope.usernametest = 'info';
$scope.$watch('usernametest', function() {
console.log($scope.usernametest);
})
實測程式碼是可以運行的。
你要不把完整程式碼寄上來看看?