1.剛開始自學html和CSS,想在一個區塊內定義兩種字體,是用了類別選擇器,但是定義好後在頁面卻沒看到字體的變化(就還是預設的大小和顏色),請問是選擇器出錯還是代碼錯了இ௰இ
2這是html的程式碼
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
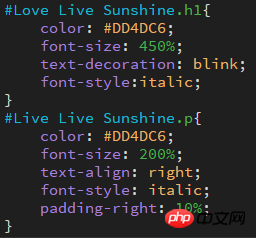
</p>這是CSS的
#拜託各位大大了
ID少用,用也不要這麼長 因為ID是唯一的,這麼長沒意義, 然後h1和p前面不要加點,加點的是class選擇
空格請用 - 代替
還有這個叫 ID 選擇器 類別選擇器 是 class
id不要帶空格
把.改成空格就行了= =
.開頭是類選擇器,你這裡是要針對標籤來寫CSS的,標籤前面不要任何前綴
除了文法規範,和選擇器性質要清楚外,還有記得要引入樣式文件