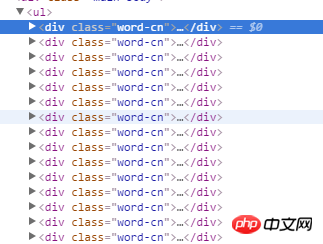
vue 模板渲染的時候,最終產生的結構沒有模板的第一層li
這是模板:
template: '<li class="slide" :ans=word.answers_list[0].content" v-bind:ref=slide{{index} :wordId="word.wordId" :time="word.time" isClosed="word.isClosed"><p class="word-cn"><p v-html="word.question_text"></p></p></li>';這是頁面:
<ul>
<li is="slide-card" v-for="(k,v,index) in wrongWords" v-bind:word="k"></li>
</ul>這是頁面渲染的結果:
#求大神指點
is 會把目前的元素替換掉,可以在 li 裡插
雷雷
樓上的意見我給予採納,希望您能夠理解,主要失誤在於我,同時也真摯的感謝您為我排疑解惑