<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="file" id="shangChuan" multiple="multiple" accept="image/*" />
</body>
<script type="text/javascript">
var shangChuan = document.getElementById("shangChuan");
shangChuan.addEventListener("change",function () {
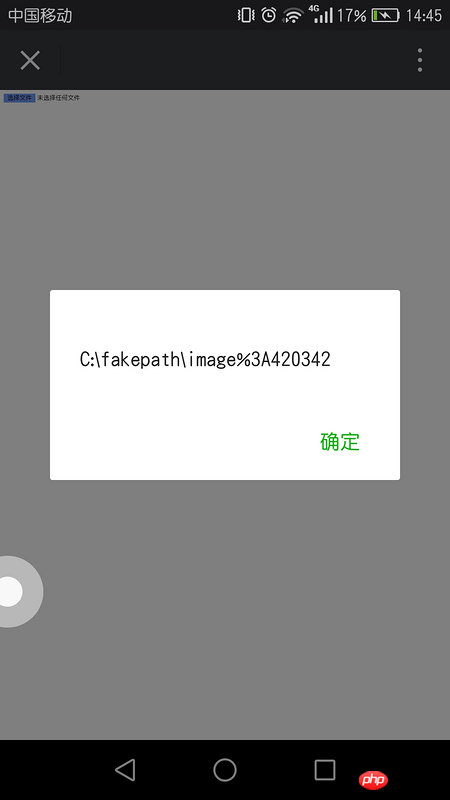
alert(shangChuan.value)
})
</script>
</html>在華為榮耀7i圖片地址不對..

#我的圖片名稱da_1488896847485.jpeg
哪裡不對?
這樣是取得不到選取檔案的相關資訊的。
取得基本資訊可以用 input 的 files 屬性,屬性值就是 FileList 對象,其中的資訊包括檔案最近改變時間、檔案名稱、檔案大小、檔案類型。
要想取得到圖片的位址,我們可以透過 FileReader 物件來操作。
關於前端存取文件的完整內容可以看 MDN 的《在web應用中使用文件》,也可以看下精簡版的我的總結