如下官方程式碼,父元件改變input中的值,子元件的span標籤的文字是會改變的。
<p id="app">
<input v-model="parentMsg">
<br>
<child v-bind:my-message="parentMsg"></child>
</p>
<script>
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ myMessage }}</span><br>'
});
var vm = new Vue({
el: '#app',
data: {
parentMsg: 'hello you are a good boy!'
}
});
</script>瀏覽器效果
接下來,我在子元件中加入data屬性, 並且更改<span>標籤中綁定的欄位是{{msg}},現在外面input輸入值後,子元件中的< span>標籤的文字就不會改變了,為什麼會這樣?
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ msg }}</span><br>',
data: function () {
return {
msg: this.myMessage
}
}
});瀏覽器效果
data屬性中陣列和物件是可以跟隨變化的,字串就不行了。但如果改用計算屬性computed 字串又可以跟著變化了。
請問各位Vue大神,是我程式碼寫錯了?還是什麼原因。
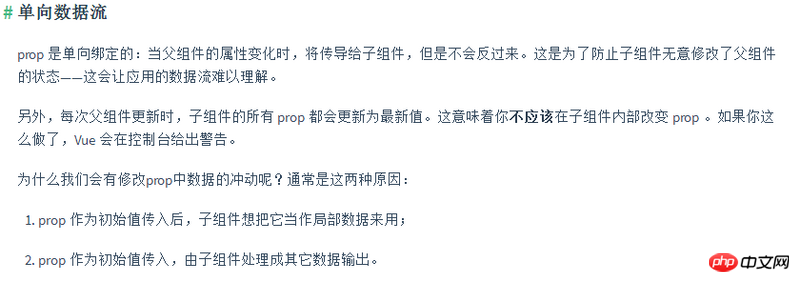
你理解錯了vue官方文檔的意思了,你這種做法,只能讓data中的msg獲得prop的初始值,然後prop的變化不會給這個msg造成影響,看文檔這一段
你這種寫法,msg從prop取得了初始值,後面就會當作局部變數了,你修改prop不會改變這個局部變數的值。
如果你要實現你想要的效果,就直接computed或$watch.
父元件傳遞了一個msg給子元件
子元件把這個msg參數賦值給了自身data屬性中的msg
然後{{msg}} 綁定的是自身的msg並不是父元件的.
相當於用父元件的msg初始化自身的msg
需要改成{{myMessage}}
當你在data中定義了同名的屬性後,這就造成了衝突,因為透過
方法,既可以獲得來自父組件的props,也可以獲得當前組件中定義的data,那麼這對vue就造成了困惑,所以,不要重複定義和props同名的屬性,如果想使用,可以這麼寫
然後在子組件中使用defaultValue