引用文字

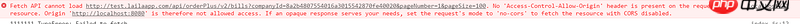
react中使用Fetch之後出現跨域的問題,看了網路上的資料有的說給Google瀏覽器目錄下新增--disable-web-security讓他禁用同源什麼的。失敗了!
然後又人說可以加入http-proxy-middleware但是需要設定檔。看了很多,發現自己不會設定。
有沒有人發個簡單易懂的配置!謝謝
var path = require('path')
var webpack = require('webpack')
var cssnext = require('postcss-cssnext')
module.exports = {
resolve: {
extensions: ['', '.js']},
entry: [
'intl',
'intl/locale-data/jsonp/zh-Hans-CN',
'babel-polyfill',
'./src/index'],
output: {
path: './dist',
publicPath: '/static/orderplus/',
filename: 'bundle.js'},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015-loose', 'stage-0', 'react']
}
}, {
test: /\.(jpg|png)$/,
loader: 'file?name=img/[hash].[ext]!img?minimize',
}, {
test: /\.css$/,
loader: 'style?singleton!css?modules&importLoaders=1&localIdentName=[hash:base64:5]&-autoprefixer!postcss'
}]},
postcss: [cssnext({browsers: '> 1%, last 2 versions, iOS 8.1'})],
imagemin: {
jpegtran: {
progressive: true,
arithmetic: false
},
optipng: { optimizationLevel: 5 },
pngquant: {
floyd: 0.5,
speed: 2
},
svgo: {
plugins: [
{ removeTitle: true },
{ convertPathData: false }
]
}},
plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin({compress: {warnings: false}}),
new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}}),
new webpack.ProvidePlugin({fetch: 'imports?this=>global!exports?global.fetch!whatwg-fetch'})]
}
伺服器端CORS配置最好
AJAX POST&跨域 解決方案 - CORS