<Tabs defaultActiveKey="1" onChange={this.callback}>
<TabPane tab="基础编目" key="1"><BaseCatalog appData={this.baseIF}/></TabPane>
<TabPane tab="自定义编目" key="2"><CustomCatalog appData={this.customIF}/></TabPane>
</Tabs>

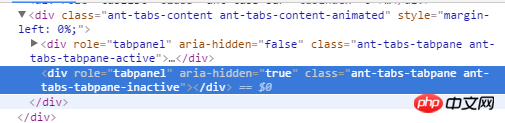
#這種情況下,BaseCatalog 元件渲染出來了,CustomCatalog 卻未出來,如果手動點擊第二個tab,CustomCatalog 就出來了,以後就正常了。有什麼辦法讓它一開始就讓這兩個都顯示出來呢?
已經自己解決了,謝謝