1、在某個app的webview裡面請求app後端位址http://192.168.101.76:1080/te...,回傳html頁如下
<!DOCTYPE HTML>
<html>
<head>
<title>测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
</head>
<body>
</body>
<script src="http://test.money.com/static/result.js"></script>
</html>
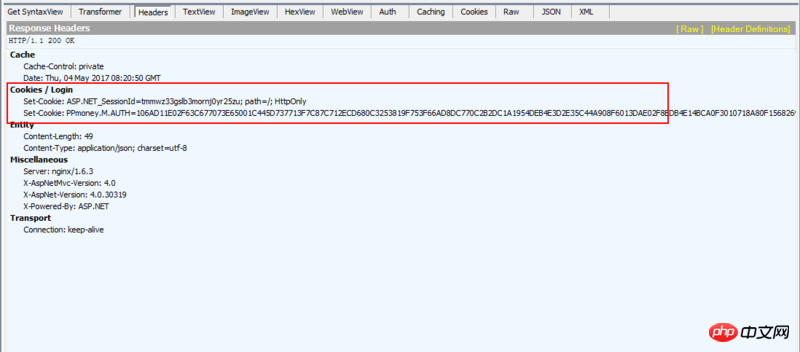
2、在result.js中發出jsonp請求https://wxwap.money.com/AppAu...,回傳結果如下,其中respone Header回傳了set-cookie欄位

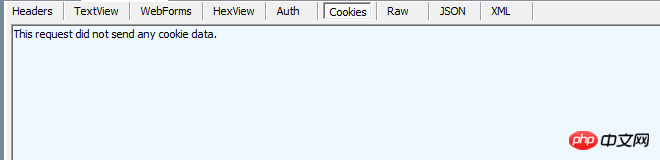
#3、result.js發另一個jsonp請求https://wxwap.money.com/Inves...,
看到請求頭沒帶上步驟2中設好的cookie

##想知道為什麼沒有帶cookie?原因可能出在哪裡?
如果是用ajax發跨域請求時想帶著cookie的話要加一句
withcredentials: true,不知道你是不是這個問題..XMLHttpRequest.withCredentials
js程式碼貼出來看一下