因為需要將css檔案import進來,在js中以字串的形式處理。
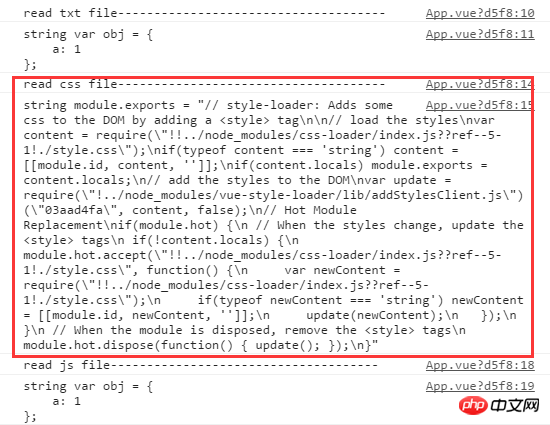
使用raw-loader測試讀取了txt、css、js文件,只有css讀取失敗,求解。 css檔案中只是設定了body的background-color。

import str from 'raw-loader!./style.css';
console.log('read css file-------------------------------------');
console.log(typeof str, str);webpack.base.conf.js中已配置

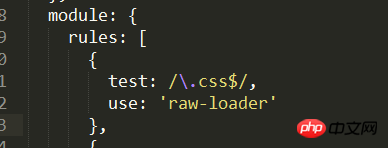
webpack 配置
index.js中導入css檔
運行結果
樓上正解
import後面跟css檔名就好了,webpack會依照檔案的字尾名稱自動使用raw-loader去處理的