import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
Vue.use(axios)報錯訊息:
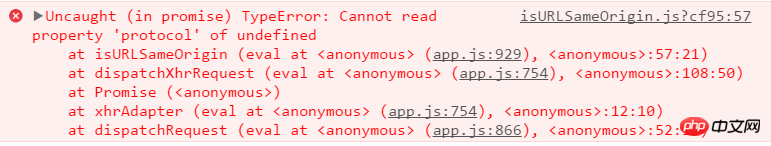
isURLSameOrigin.js?cf95:57 Uncaught (in promise) TypeError: Cannot
#
read property 'protocol' of undefinedat isURLSameOrigin (eval at <anonymous> (app.js:929), <anonymous>:57:21) at dispatchXhrRequest (eval at <anonymous> (app.js:754), <anonymous>:108:50) at Promise (<anonymous>) at xhrAdapter (eval at <anonymous> (app.js:754), <anonymous>:12:10) at dispatchRequest (eval at <anonymous> (app.js:866), <anonymous>:52:10)報錯截圖:

#但是,透過原型方式使用就正常:
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
Vue.prototype.$ajax = axios
為啥老有人認為 axios 是vue插件。 。話說哪裡有寫讓你 Vue.use(axios) 來使用的。 。