問題解決了:發現select資料預設是字串陣列型,所以ajax傳參數的時候要使用data:{"selectVal":selectVal[0]}這種形式;
-----------------------------------以下為原問題----------- ----------------------
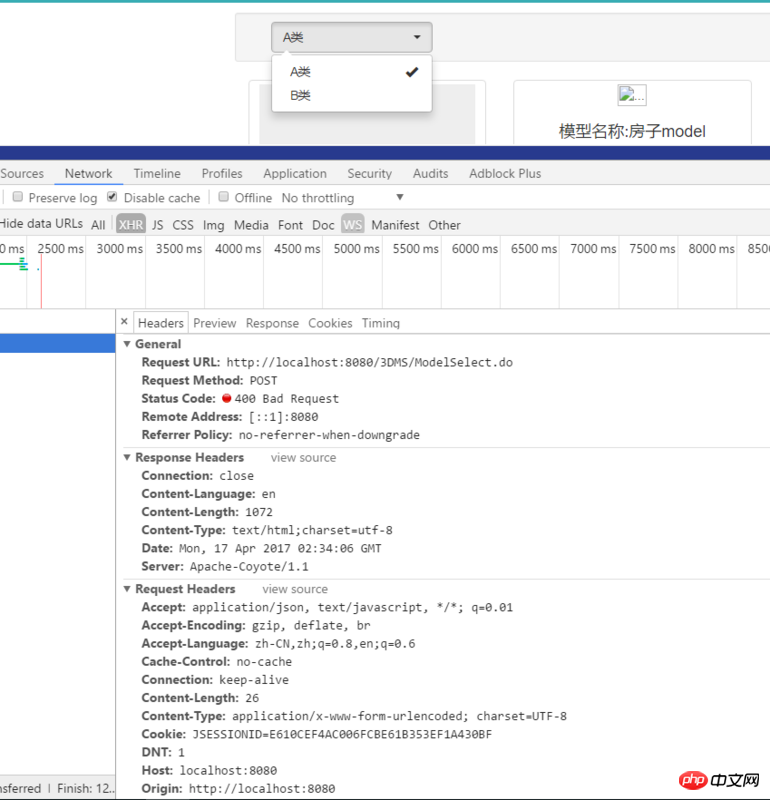
透過ajax向後台發送數據,之前寫了一個搜尋框的功能,是可以用的,但是現在做的這個下拉選項的功能的時候,就出問題了。
實現目標是:選擇某個類型後,後台回應傳回對應的JSON格式物件集合;

#JS:


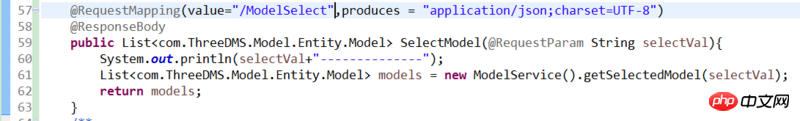
#controller層:

json的話,key也需要用引號的,像這樣:
不過我不確定是不是這個原因
http status 400: 1、語意有誤, 目前請求不能被伺服器理解. 2、請求參數有誤.
檢查下你的參數和後台程式碼中的邏輯