let express = require('express');
let db = require('./db/db');
let app = express();
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
let apiRoutes = express.Router();
apiRoutes.get('/seller', function (req, res) {
db.find(req.query.id, function (err, result) {
if (err) {
console.log('Error:' + err);
return;
} else {
let seller = result[0].toObject();
delete seller.goods;
delete seller.ratings;
res.json({
errno: 0,
data: seller
});
}
});
});
apiRoutes.get('/goods', function (req, res) {
db.find(req.query.id, function (err, result) {
if (err) {
console.log('Error:' + err);
return;
} else {
res.json({
errno: 0,
data: result[0].toObject().goods
});
}
});
});
apiRoutes.get('/ratings', function (req, res) {
db.find(req.query.id, function (err, result) {
if (err) {
console.log('Error:' + err);
return;
} else {
res.json({
errno: 0,
data: result[0].toObject().ratings
});
}
});
});
app.use('/api', apiRoutes);
app.listen(3000);
console.log('Listening on port 3000...');為什麼
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});回傳的是html純文字而不是檔案? 
#但是
var express = require('express');
var bodyParser = require('body-parser');
var db = require('./validate');
var app = express();
app.use(bodyParser.urlencoded({ extended: true }));
// respond with "hello world" when a GET request is made to the homepage
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
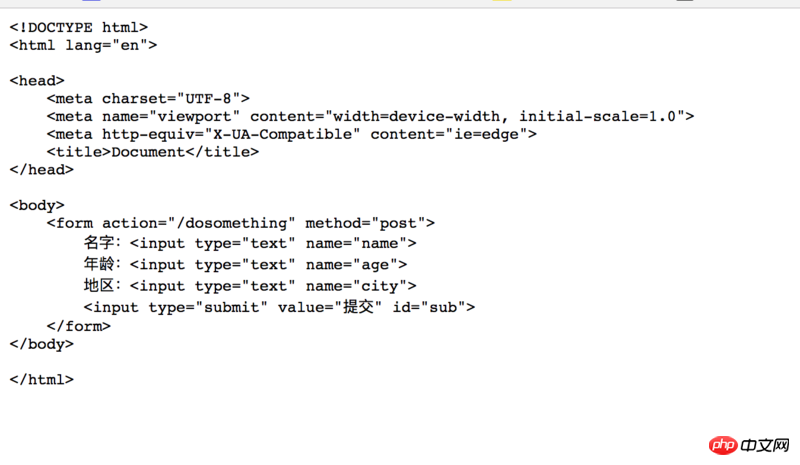
app.post('/dosomething', (req, res) => {
var message = req.body;
db.create(message.name, message.age, message.city, function (err, mes) {
if (err) {
throw err;
} else {
console.log(mes);
}
});
})
app.listen(1212);
console.log('is ok ...');就能正常顯示網頁?
第一個你設定了header
res.header("Content-Type", "application/json;charset=utf-8");
瀏覽器就會依照json解析
第二個,沒設置,預設就是
Content-Type:text/html; charset=utf-8
自然就依照 html解析
對頭,設定Content-Type,你用Chrome瀏覽器看看http回應的header對不對。